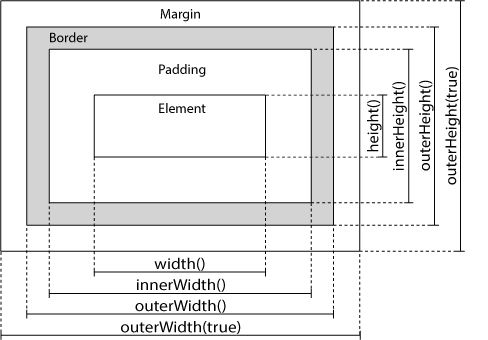
Dimensions (박스 모델)

| width() | 요소의 너비를 설정하거나 반환합니다 (패딩, 테두리 및 여백 제외) |
| height() | 요소의 높이를 설정하거나 반환합니다 (패딩, 테두리 및 여백 제외) |
| innerWidth() | 요소의 너비를 반환합니다 (패딩 포함) |
| innerHeight() | 요소의 높이를 반환합니다 (패딩 포함) |
| outerWidth() | 요소의 너비를 반환합니다 (패딩, 테두리 및 여백 포함) |
| outerHeight() | 요소의 높이를 반환합니다 (패딩, 테두리 및 여백 포함) |
width(), height()
See the Pen vYGmpdm by miae (@flato) on CodePen.
Document와 Window 비교
1. Document (전체 문서 크기)
- 창크기에 상관없이 일정한 값을 가짐
- 스크롤에 의해 보이지 않은 영역까지 포함
$(document).height();
$(document).width();
2. Window (메뉴바, 툴바, 스크롤바를 제외한 크기)
- 창크기에 따라 값이 변경
- 스크롤에 의해 보이지 않는 영역은 미포함
$(window).height();
$(window).width();
See the Pen abNWEKv by miae (@flato) on CodePen.
width(), height() 설정하기
See the Pen vYGmpPW by miae (@flato) on CodePen.
'Front > jQuery' 카테고리의 다른 글
| 06. jQuery Effects (0) | 2020.08.28 |
|---|---|
| 05. jQuery Event Methods (0) | 2020.08.28 |
| 03. jQuery HTML (0) | 2020.08.20 |
| 02. jQuery Selectors (0) | 2020.08.20 |
| 01. Hello jQyery (0) | 2020.08.20 |