일반
(X)HTML/CSS/SCRIPT 분리
문서의 내용과 디자인과 행동을 분리한다. 분리하는 목적은 CSS와 javascript 없이도 문서를 이용할 수 있게 하는데 있다.
정확한 문서 구조 준수
문서의 기본 구조는 다음과 같이 해당페이지의 기본정보를 포함하는 head와 본문을 포함하는 body를 갖는다.
<html>
<head>
(해당 페이지 기본 정보)
</head>
<body>
(해당 페이지 본문)
</body>
</html>
HTML5
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 반응형 페이지 뷰포트 설정 -->
<title>서비스명</title>
</head>
<body>
...
</body>
</html>
DTD 및 인코딩DTD란?
- 브라우저에게 웹페이지의 문서종류를 알려주는 선언문으로, 해당 문서의 최상단에 선언한다.
- DTD는 브라우저가 올바른 화면표시(Rendering)를 하기 위해 반드시 필요하다.
- DTD를 사용하면 브라우저들의 렌더링을 표준에 맞춰 렌더링을 하게끔 하기 때문에 다양한 환경에서 상호 운용성을 보장할 수 있다.
DTD 기본 형식
<!DOCTYPE html>
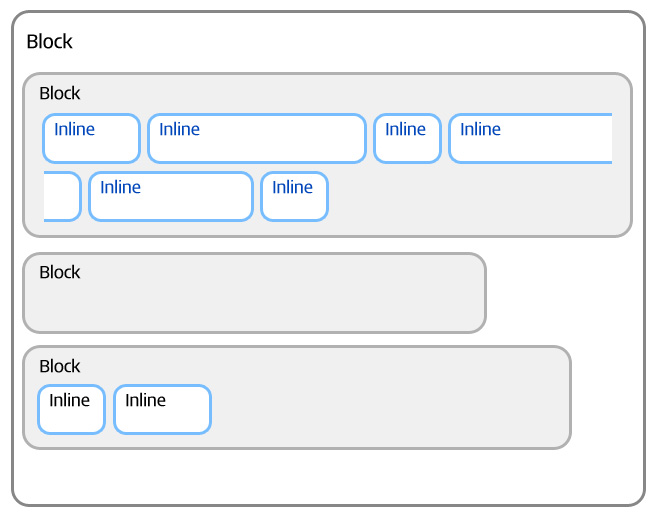
블록요소, 인라인요소
블록요소 (Block Element)
- 줄을 바꿔 각각 독립된 줄에 표시된다.
- 별도의 CSS 컨트롤이 없다면 해당 문서 크기만큼의 너비를 가지며, 문서의 위에서부터 차곡차곡 쌓이는 형태로 표시된다.
- 인라인 요소와 텍스트 혹은 또 다른 블록요소를 포함 할 수 있다.
인라인요소 (Inline Element)
- 다른 인라인 요소와 같은 줄에 표시된다.
- 별도의 CSS컨트롤이 없다면 해당 문서의 좌측부터 우측으로 나열되는 형태로 표시된다.
- 또 다른 인라인 요소와 텍스트를 포함 할 수 있으나, 블록요소를 포함할 수는 없다.

'Publishing' 카테고리의 다른 글
| Naming Guide (0) | 2020.11.11 |
|---|---|
| IR 기법 (0) | 2020.11.11 |
| CSS Convention (1) | 2020.11.11 |
| HTML Elements (0) | 2020.11.11 |
| HTML Convention (1) | 2020.11.11 |