이미지 타입 선택
프로젝트 종류에 따른 이미지 타입표
| 종류 | PC web | Mobile web | Mobile App |
| GIF | 기본 | 사용 가능 | X |
| JPG | 컬러수 많거나 운영성 이미지일 때 | 운영성 이미지일 때 | X |
| PNG-8 | X | 기본 | 반투명효과 없고 컬러가 적을 때 |
| PNG-24 | 반투명효과가 있을 때에만 사용 | 컬러 수 많거나 반투명효과가 있을 때 | 기본 |
| 이미지 스프라이트 | O | O | X |
PC Web
- 기본 포맷은 GIF를 사용한다.
- JPG는 인물이나 실사 이미지와 같이, 색 변화 및 그라데이션이 풍부한 경우 및 운영성 이미지에 주로 사용한다.
- JPG로 저장 시 압축률 관리
- - 일반 저장 시(File->Save) : 압축률 10/12 이상으로 저장할 것.
- - Save for web 기준 : Original 혹은 JPG Quality 90 이상
- 구형브라우저에서의 PNG 이미지 지원
Mobile Web
- 3G망을 이용하는 유저를 고려하여 용량 축소가 중요하다.
- PNG-8 포맷을 기본으로 저장하며, 색상 수가 많거나 반투명 효과가 있으면 PNG-24를 사용한다.
- 용량 대비 이미지 품질을 고려하여 포맷을 변경할 수도 있다.
CSS 이미지 스프라이트(Image Sprite)
웹페이지의 첫 로딩 속도를 줄여주는 여러 방법 중 하나로 서버로의 요청 횟수를 최소화 해줘서 모바일환경과 같이 한정된 자원을 사용하는 플랫폼의 최적화 요소 중에서도 실제 적용하기에 아주 손쉬운 방법입니다.
원리는 아이콘이나 버튼과 같은 반복되서 표시되지 않는 그림들 처럼 독립된 여러 그림을 하나의 그림으로 합쳐놓고 CSS의 background-position속성을 이용해 이미지의 특정 부분만 노출되도록 하는 것이다. 이렇게 하면 서버로의 요청 횟수를 줄여주면서 사이트 로딩 속도를 줄여주고 내려받는 이미지의 크기까지 줄여줄 수있는 효과를 얻을 수 있다.
네이버 이미지 스프라이트 예시

이미지 처리 프로세스
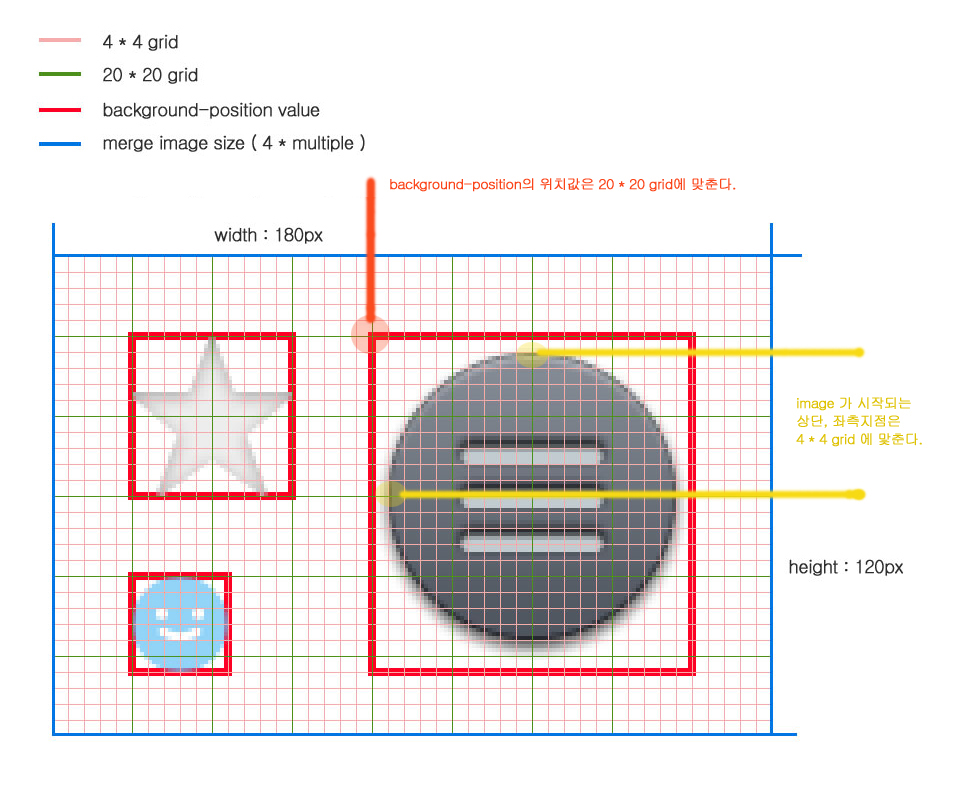
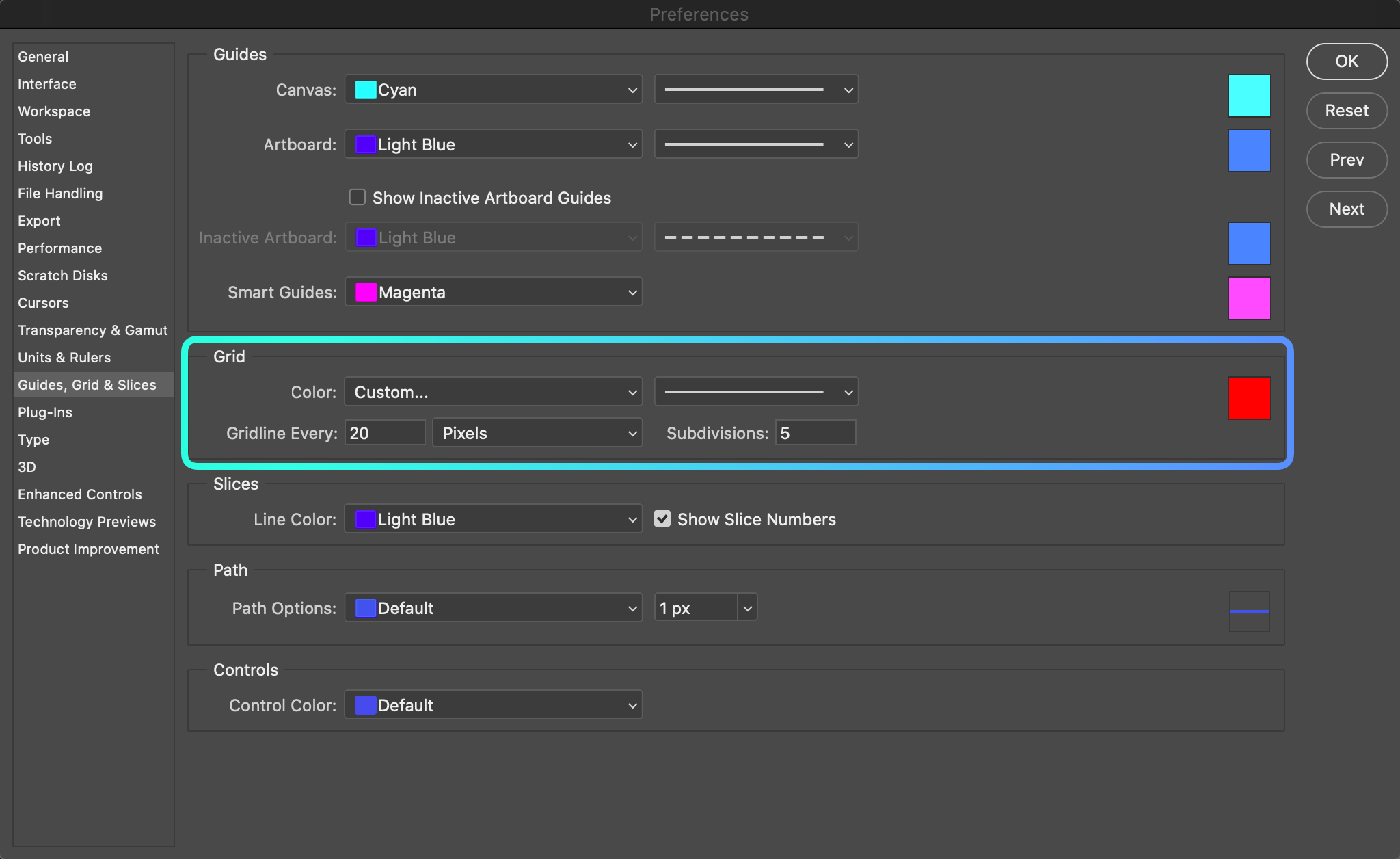
- 포토샵에서 Guide 설정시 아래 이미지 참고720 PSD 기준 이미지 sprite 작업 결과물을 540과 360으로 각각 리사이징 하여 사용
- Merge 할 psd에 이미지를 배치할 시 20 * 20 그리드에 배치 한다.
- 단, shadow 효과가 들어간 이미지는 20 * 20 그리드에 배치하는데 이미지가 시작되는 지점은 4 * 4 그리드에 있도록 배치한다. (아래 그림 참고)


이미지 용량 및 크기
PC Web
- 최대 사이즈 : 가로 2000px X 세로 1024px
- (모바일환경에서 PC 웹에 접속하였을 때, 다운로드된 이미지의 사이즈가 1024px이 넘어갈 때 해당 이미지가 올바르게 표시되지 않으므로 PC 웹에서 가로/세로 사이즈의 제한을 둔다.)
Mobile Web
- CSS image : 스프라이트 된 이미지의 용량이 60KB 를 넘지 않도록 한다.
- promotion image : 스프라이트 된 이미지의 용량이 400KB 를 넘지 않도록 한다.
'Publishing' 카테고리의 다른 글
| 사이트 폴더 경로 (0) | 2023.07.24 |
|---|---|
| 체크리스트 (0) | 2020.11.11 |
| Naming Guide (0) | 2020.11.11 |
| IR 기법 (0) | 2020.11.11 |
| CSS Convention (1) | 2020.11.11 |