#github #jekyll #깃헙 #깃허브 #지킬테마
안녕하세요. 오다다입니다.
이런 저런 사정으로 it에서 리뷰로 리뷰에서 it로 다시 돌아왔습니다.
블로거의 길도 쉽지 않네요.

오늘은 Jekyll을 사용하여 GitHub에서 포트폴리오 만들기에 대해 포스팅 해보겠습니다.
최근 대기업에서 채용시 GitHub 포트폴리오 제출이라는 문구가 많이 보입니다.
GitHub은 버전관리 및 협업 툴로 사용하지 못하면 업무가 어렵기 때문입니다. ㅜㅜ
해서 포트폴리오 사이트도 GitHub에 만들면 프로젝트 업로드 및 관리가 쉽기 때문에
GitHub 블로그를 만들어 포트폴리오로 활용해봅시다.
그럼 간단하게 GitHub이 무엇인지 알아보고 포트폴리오 만드는 방법을 알아보겠습니다.
GitHub 이란?
출처 입력

GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
Jekyll Theme
출처 입력

Find the best Jekyll themes for your next project – a curated directory of themes, templates and resources for building Jekyll websites.
jekyllthemes.io
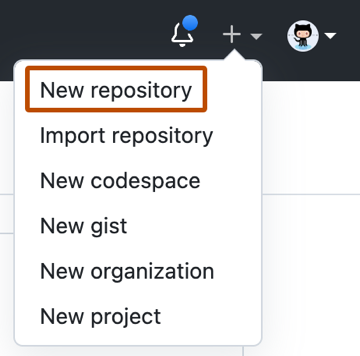
1. .github.io 리포지토리 생성
- 페이지 오른쪽 상단에서 드롭다운 메뉴를 사용하고 새 저장소 를 선택합니다 .

사진 설명을 입력하세요.
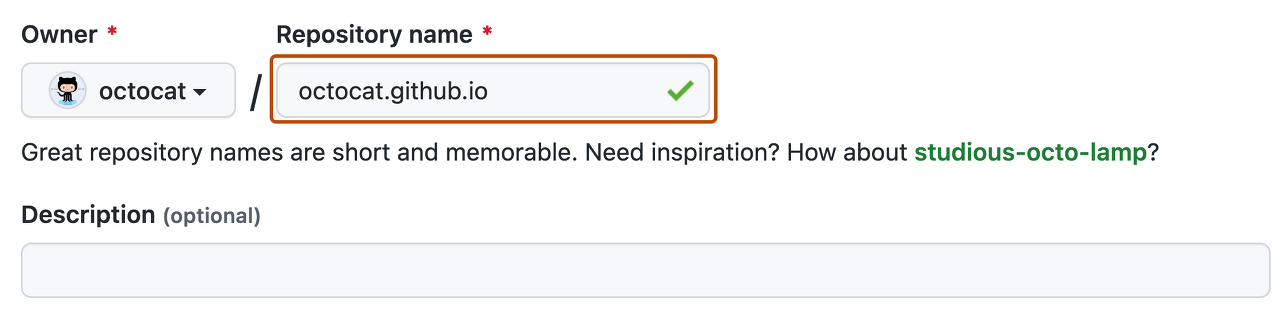
- 포트폴리오를 생성하는 경우 저장소 이름을 <user>.github.io 형식으로 생성합니다.
사용자 이름에 대문자가 포함된 경우 해당 문자를 소문자로 사용해야 합니다.
User-name / username.github.io
ex) octocat / octocat.github.io

사진 설명을 입력하세요.
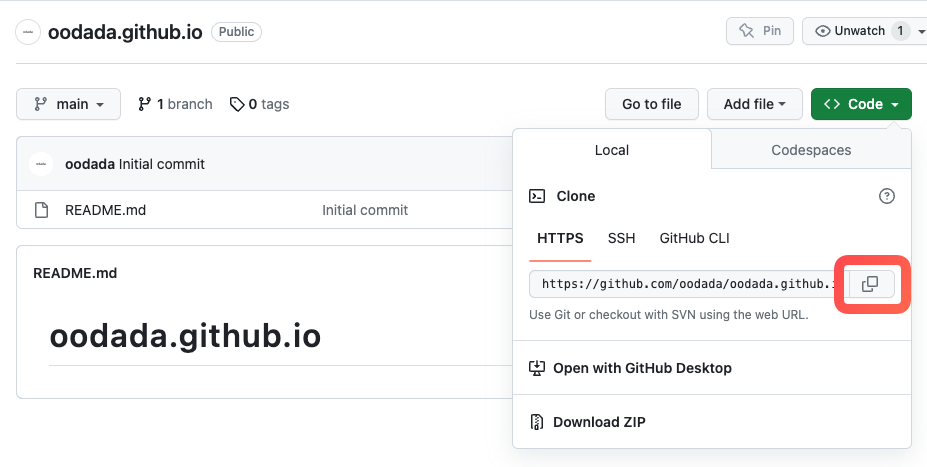
2. repository clone (리포지토리 복제)
생성한 리포지토리를 user.github.io 폴더를 만들어 내 컴퓨터에 Jekyll 파일을 복제한다.

사진 설명을 입력하세요.
git clone <user>.github.io.git // 해당 리포지토리 복제3. 경로확인
로컬의 Jekyll 폴더에 index.html 파일 생성, 업로드 후
http://username.github.io 리포지토리에 접속, 업로드한 파일이 반영되었는지 확인해보자.
- 내 컴퓨터의 user.github.io 폴더에 index.html 파일 생성 후

사진 설명을 입력하세요.
2. GitHub에 업로드
git add . // 모든 변경 파일 추가
git commit -m "index create" // 커밋 메시지
git push -u origin main // 저장소로 업로드4. Jekyll 테마 다운 받기
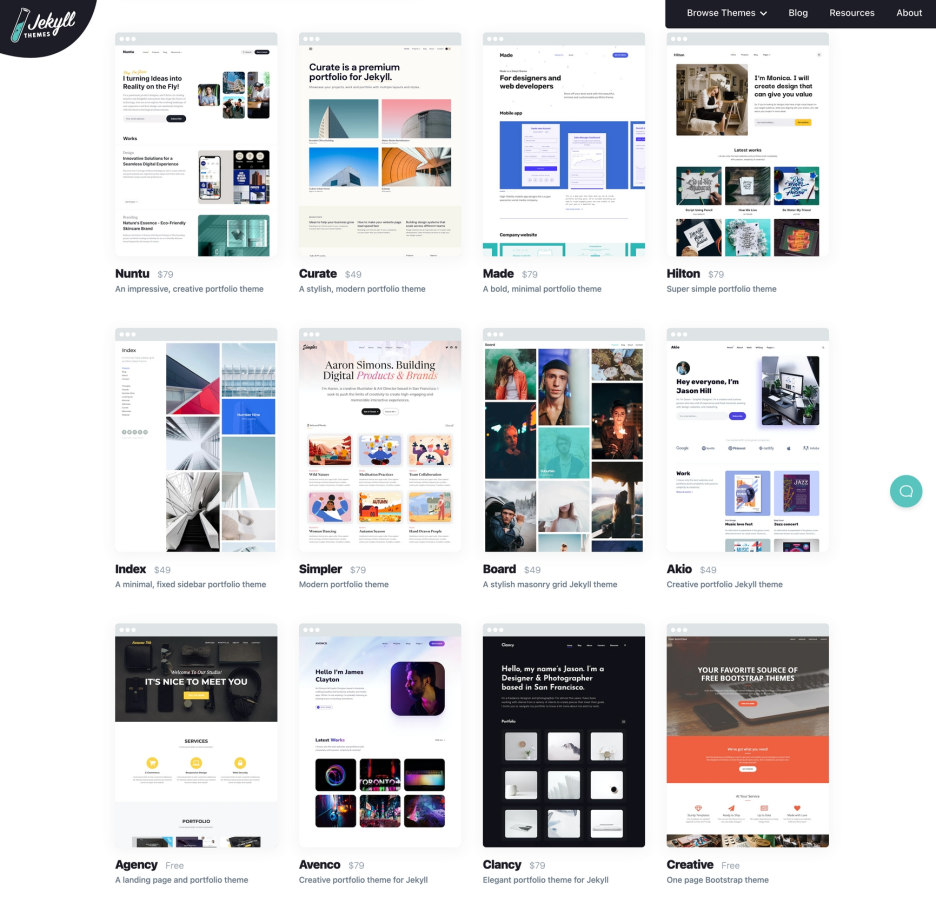
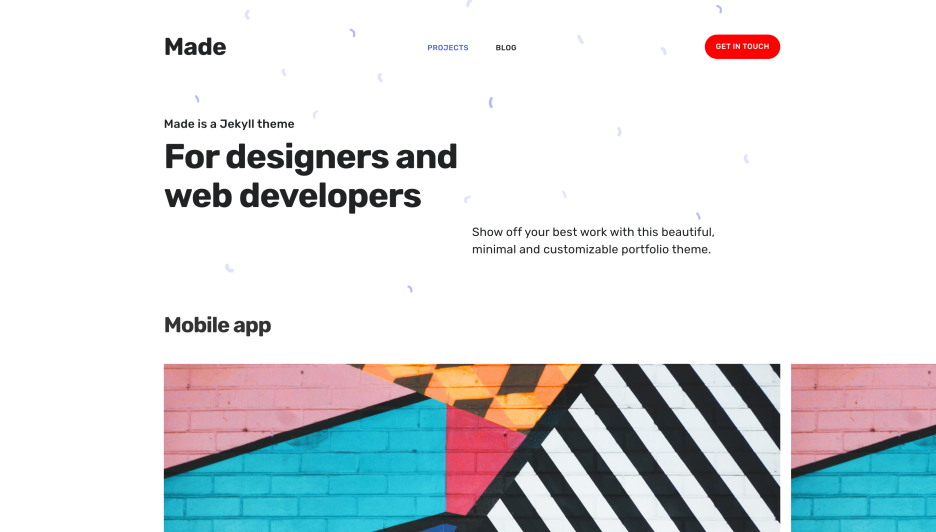
jekyll 사이트에 여러가지 테마가 많이 있다.
그 중 [Browse Themes > Portfolio Themes] 중 원하는 테마를 선택해 다운 받는다.
무료 버전도 있으니 신중히 선택하시라...

Show off your work with these awesome image-focused portfolio themes. Perfect for designers, developers, photographers and illustrators.
jekyllthemes.io
Portfolio Themes 리스트

사진 설명을 입력하세요.
5. 테마 업로드
위에서 만든 <user>.github.io 리포지토리에서 다운 받은 테마를 업로드 한다.
- 다운 받은 테마를 로컬 Jekyll 폴더에 복사 붙여넣기 한다.
- github에 업로드 한다.
git add . // 모든 변경 파일 추가
git commit -m "jekyll setting" // 커밋 메시지
git push -u origin main // 저장소로 업로드6. 완성된 깃블로그 확인

사진 설명을 입력하세요.
7. Ruby, ridk, Bundler 설치
jekyll 테마를 로컬에서 수정하려면 로컬 서버를 돌려야 한다.
로컬에서 서버를 돌리기 위한 파일을 설치해보자
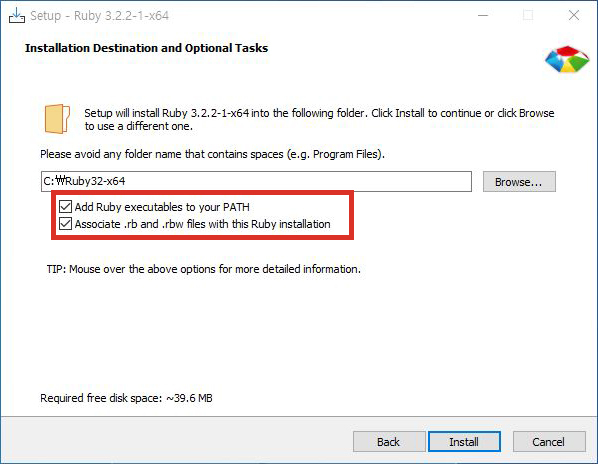
- Ruby 설치
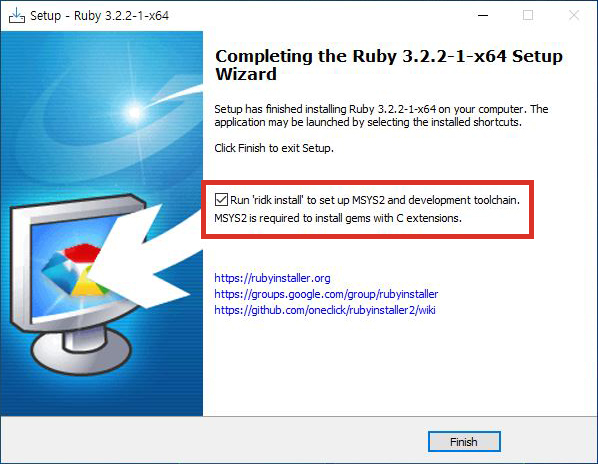
- ridk 설치
- Documentation Theme 다운로드
- Jekyll gem 설치
- Bundler 설치
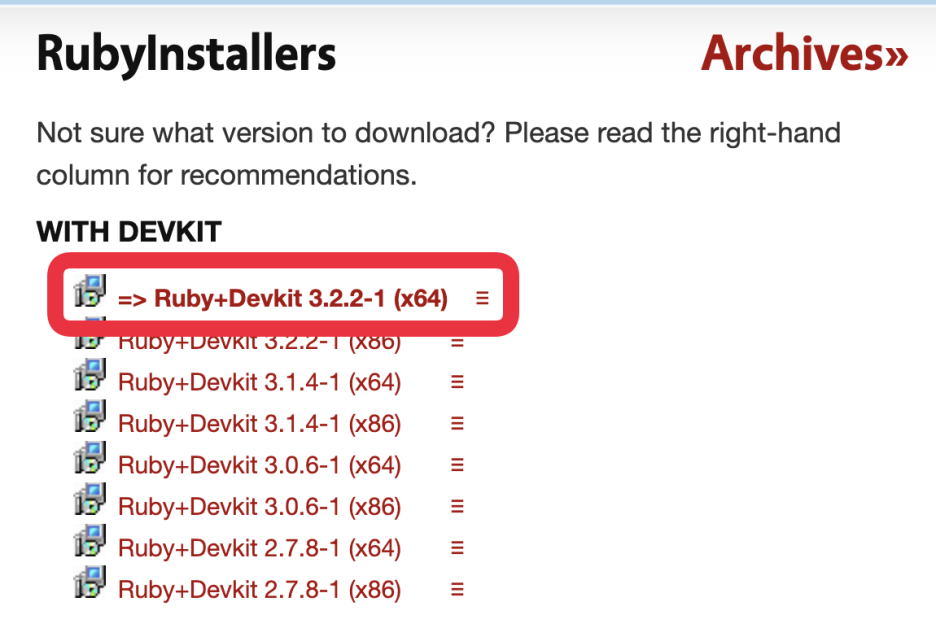
- Ruby 설치
RubyInstallers Archives Not sure what version to download? Please read the right-hand column for recommendations. with Devkit Ruby+Devkit 3.2.2-1 (x64) Ruby+Devkit 3.2.2-1 (x86) Ruby+Devkit 3.1.4-1 (x64) Ruby+Devkit 3.1.4-1 (x86) Ruby+Devkit 3.0.6-1 (x64) Ruby+Devkit 3.0.6-1 (x86) Ruby+Devkit 2.7.8-...
rubyinstaller.org

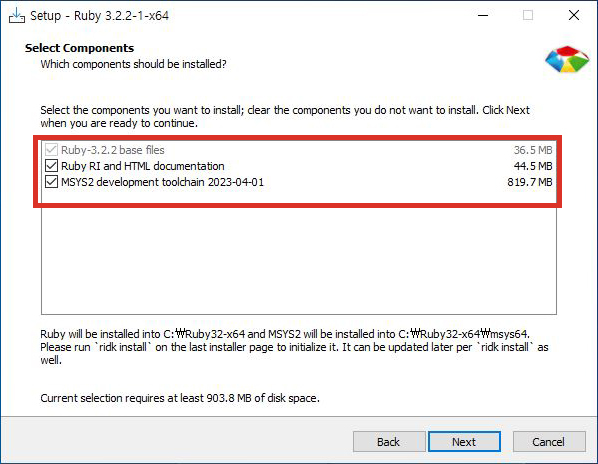
사진 설명을 입력하세요.




사진 설명을 입력하세요.
- macOS
터미널을 열어 brew를 이용해 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" // brew 설치
brew install ruby // brew를 이용해 ruby 설치
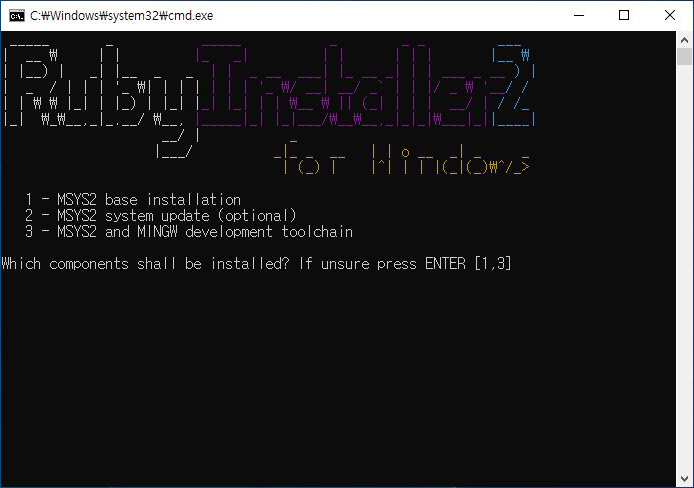
- ridk 설치
ridk install
사진 설명을 입력하세요.
- Bundler 설치
- jekyll 로컬 파일을 vscode로 연다.
- vscode의 터미널을 이용해 bundler를 설치 후 실행한다.
bundle install
git add Gemfile Gemfile.lock

사진 설명을 입력하세요.
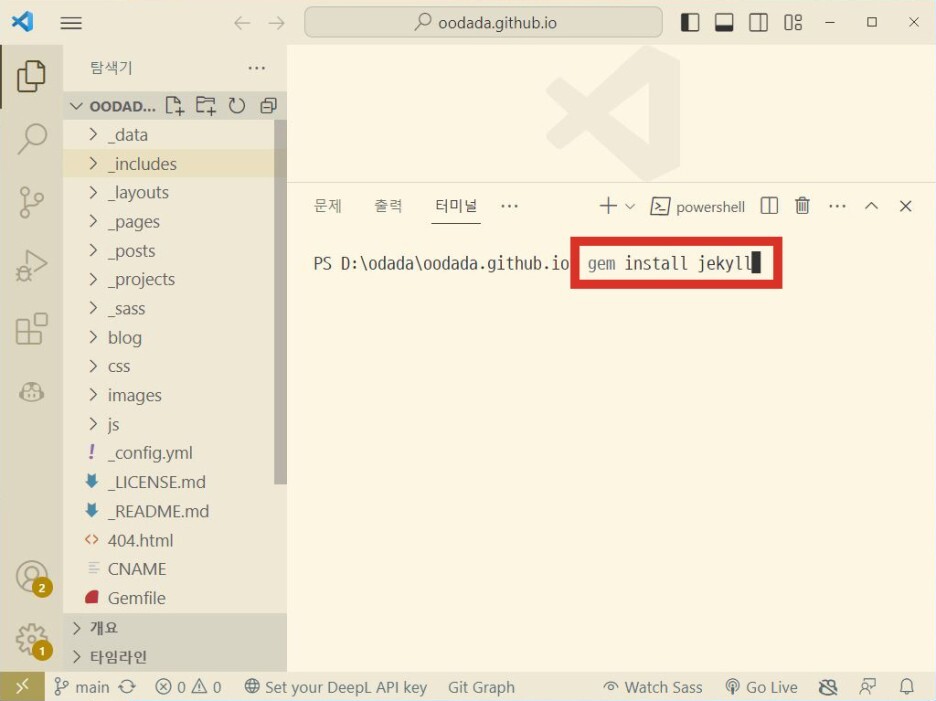
8. Jekyll gem 설치
gem install jekyll
사진 설명을 입력하세요.
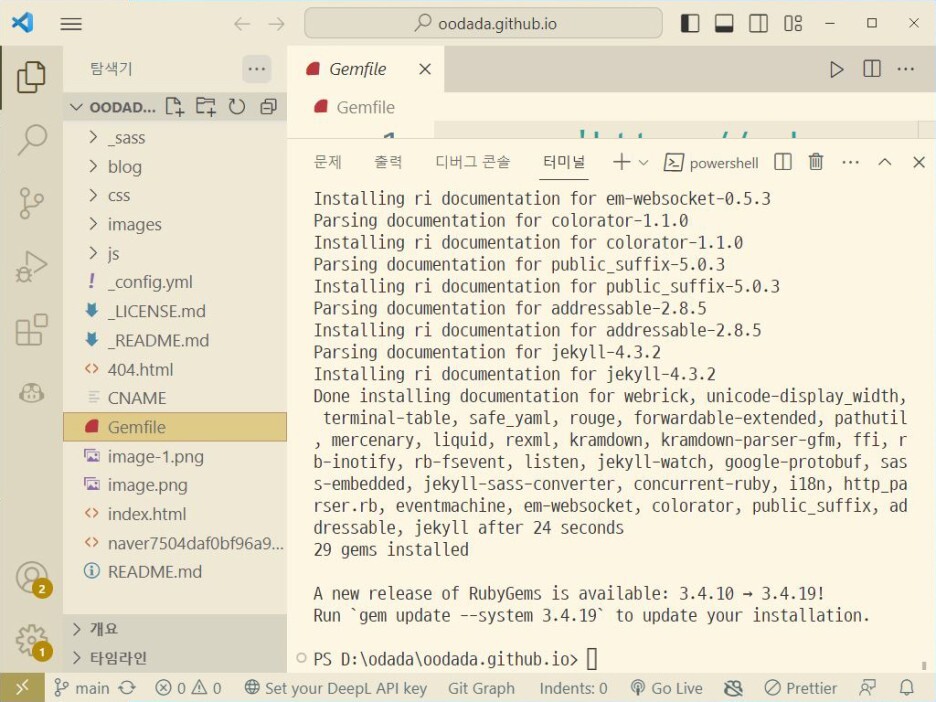
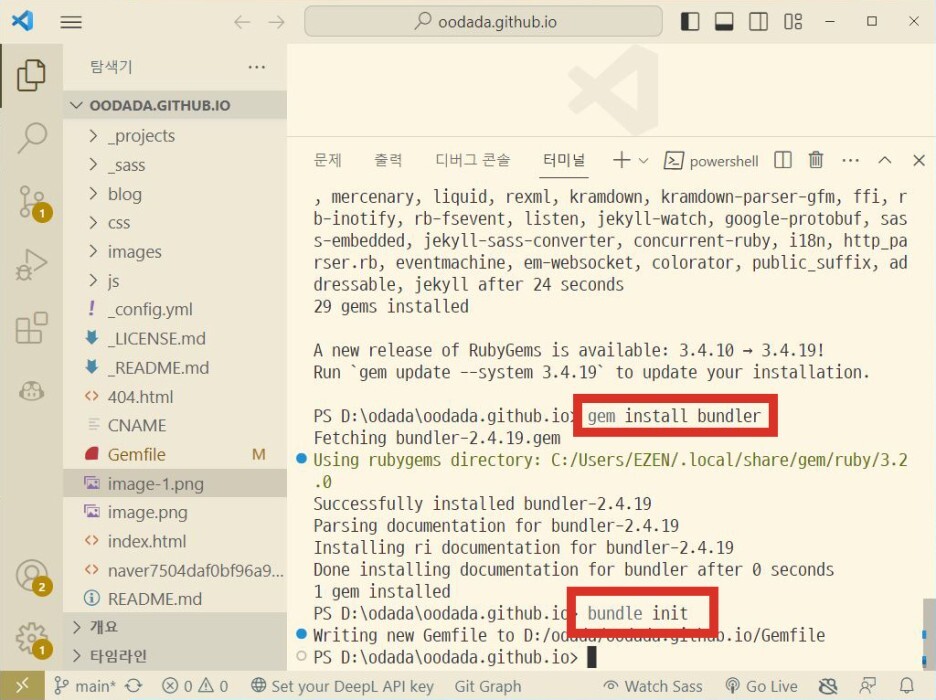
9. Bundler 설치
- 다운로드 받은 Documentation theme 폴더를 오픈합니다.
- Gemfile 과 Gemfile.lock 파일을 삭제하거나 이름을 변경합니다.
- 다음 명령으로 bundler를 설치합니다: gem install bundler
- Bundler를 초기화 합니다: bundle init
- 초기화 작업이 진행되면서 Gemfile 파일이 생성됩니다.
- Gemfile을 열어서 기존 내용을 삭제하고 다음 내용으로 변경합니다.
gem 'jekyll', '~> 4.2.1'
group :jekyll_plugins do
gem 'jekyll-seo-tag', '~> 2.7.0'
gem 'jekyll-sitemap', '~> 1.4.0'
gem 'jekyll-paginate'
gem 'wdm', '~> 0.1.1'
gem 'kramdown-parser-gfm'
end
gem "webrick", "~> 1.7"6. Gemfile을 저장합니다.
7. 다음 명령어로 필요한 gem을 설치합니다: bundle install
10. 사이트 실행, 접속
아래 명령어로 로컬 서버를 실행한 후 http://127.0.0.1:4000/ 로 접속하면 접속이 가능하다.
bundle exec jekyll serve11. 사이트 빌드
작업이 끝난 결과물을 실제 서버나 GitHub에 업로드, 배포할 경우엔 아래 명령어로 빌드한 후에 업로드 한다.
bundle exec jekyll build잘 나오는 것을 확인했다면...
나만의 도메인을 붙여주면 더 멋진 포폴이 될 수 있습니다.
가비아에서 구매한 도메인을 github에 붙여보도록 할께요.
8. 도메인 연결하기
github의 블로그에 저의 https://oddodd.io/ 도메인을 연결하려고 합니다.
도메인 연결 전 가비아 등 도메인 구매 업체에서 DNS 설정 변경해야 합니다.
- DNS 관리
[홈 > DNS 관리 > DNS 설정 > 레코드 수정 > 레코드 추가]
CNAME의 값/위치를 입력할 때는 마직막에 .(점)을 입력한다.
- 0열 선택0열 다음에 열 추가
- 1열 선택1열 다음에 열 추가
- 2열 선택2열 다음에 열 추가
- 3열 선택3열 다음에 열 추가
- 0행 선택0행 다음에 행 추가
- 1행 선택1행 다음에 행 추가
- 2행 선택2행 다음에 행 추가
|
타입
|
호스트
|
값/위
|
TTL
|
|
CNAME
|
@
|
깃헙아이디.github.io.
|
600
|
|
CNAME
|
www
|
깃헙아이디.github.io.
|
600
|
- 셀 병합
- 행 분할
- 열 분할
- 너비 맞춤
- 삭제

사진 설명을 입력하세요.
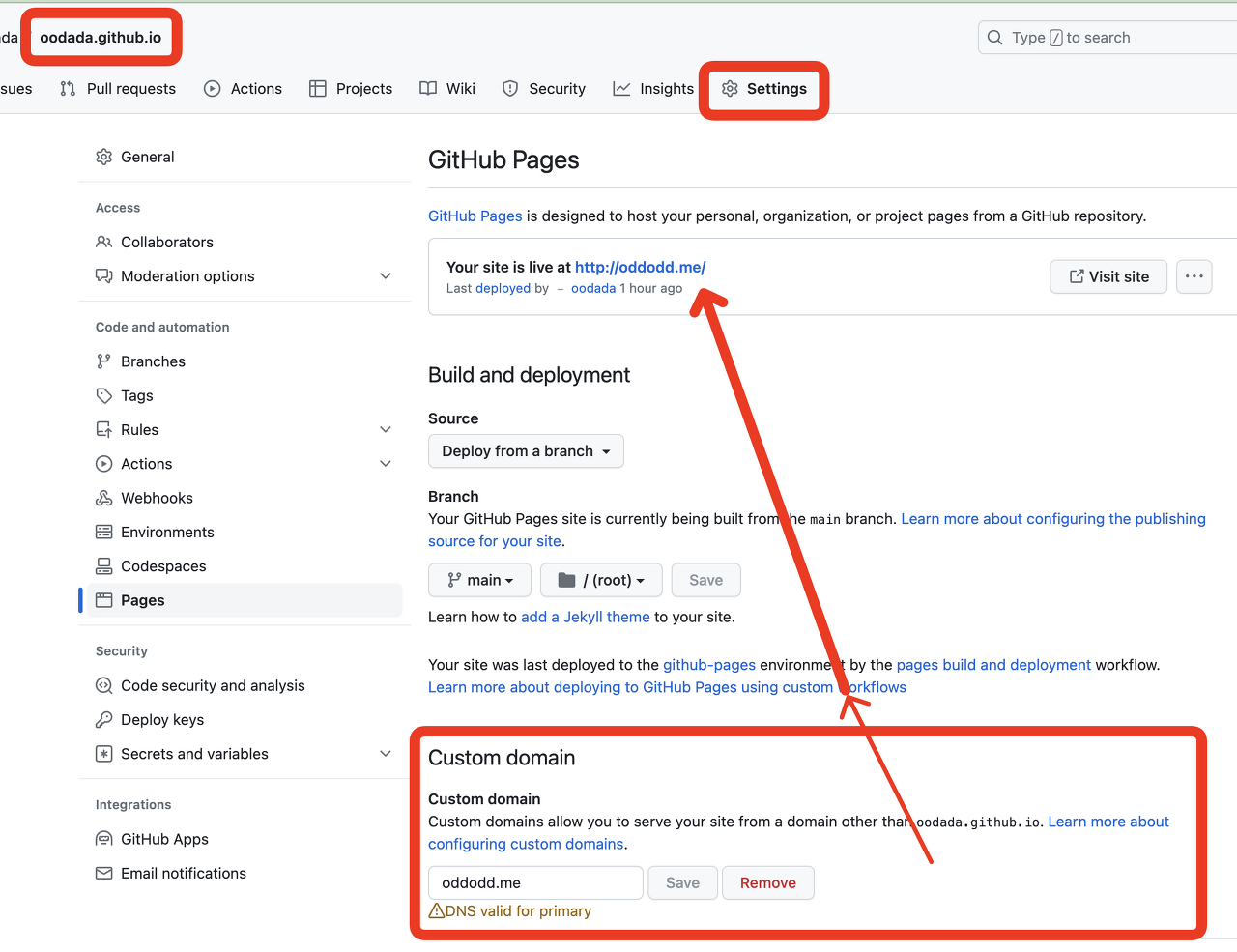
- 도메인 연결
<user>.github.io > Settings > Pages > Custom domain
위 경로에서 도메인 입력 후 save 클릭

사진 설명을 입력하세요.

Jekyll을 사용하여 로컬로 GitHub Pages 사이트 테스트 GitHub Pages 사이트를 로컬로 빌드하여 사이트의 변경 내용을 미리 확인하고 테스트할 수 있습니다. Platform navigation Mac Windows Linux GitHub Pages는 GitHub Free 및 조직에 대한 GitHub Free가 있는 퍼블릭 리포지토리와 GitHub Pro, GitHub Team, GitHub Enterprise Cloud, GitHub Enterprise Server가 있는 퍼블릭 및 프라이빗 리포지토리에서 사용할 ...
docs.github.com
열심히 정리했더니 너무 곤하네요.
애들아~ 포트폴리오 열심히 만들어서 취뽀하자. 홧팅!!
'TOOL > Github' 카테고리의 다른 글
| README Header, Badge 활용 GitHub Landing Page 꾸미기 (0) | 2023.09.20 |
|---|---|
| github, tistory 도메인 연결하기 (1) | 2023.09.12 |
| GitHub 핵심정리 (1) | 2023.09.11 |
| github 사용하기 (0) | 2023.07.24 |
| GitHub Zip 다운받기 (0) | 2021.12.23 |