웹디자인기능사를 이용해 기획, 디자인 구현하기
- 웹디자인 기능사에 나온 문제 중 A-1 Just쇼핑몰 기획서를 가지고 기획, 디자인, 웹퍼블리싱을 구현해 보려고 한다.
- 웹디자인 요수사항 pdf를 보면 요구사항, 사이트맵, 와이어프레임 등 기획에 필요한 내용이 구체적으로 명시되어 있어 웹린이들이 참고하기에 좋은 자료라고 생각한다.
- 물론 실무와는 다른 부분이 있을 수 있지만, 기획, 디자인, 코딩을 처음 접하는 웹린이에게는 좋은 자료가 될 것이다.
1. 웹디자인 기능사란? & 자료 다운로드
웹디자인 기능사는 웹사이트를 기획하고 디자인하며, 웹표준에 맞춰 구현하는 업무를 수행하는 기능사 취득자를 말한다.
큐넷에 업로드된 예제를 바탕으로 샘플을 만들어 놓았다. 위 링크에서 확인할 수 있다.
- 전체 자료 다운로드 : https://github.com/oddoddo/exam-webdesign
- 리빙샵 아울렛 자료 보기 : https://github.com/oddoddo/exam-webdesign/blob/main/%EC%8B%A4%EA%B8%B0-%EB%AC%B8%EC%A0%9C/D-4-%EB%A6%AC%EB%B9%99%EC%83%B5%EC%95%84%EC%9A%B8%EB%A0%9B/D-4.pdf
2. 기획
2.1. 요구사항 분석
- 주제
「JUST 쇼핑몰」 웹사이트 개선을 위한 메인페이지 제작
- 개요
우리나라를 대표하는 쇼핑몰 「JUST 쇼핑몰」은 최근 사업영역의 확장에 따른 웹사이트 개선을 위하여 메인페이지 시안 제작을 요청하였다.
아래의 요구사항에 따라 메인페이지를 제작하시오.
- 타겟 설정
- Just쇼핑몰은 20~30대 여성을 타겟으로 한다.
- 20~30대 여성은 쇼핑을 좋아하고, 트렌드에 민감하며, 라이프스타일을 중요시한다.
- 위 타겟으로 작업하고 싶지 않다면 다른 타겟을 설정하고 작업해도 무방하다.
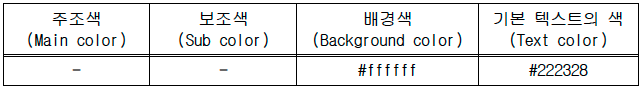
- 컬러 가이드

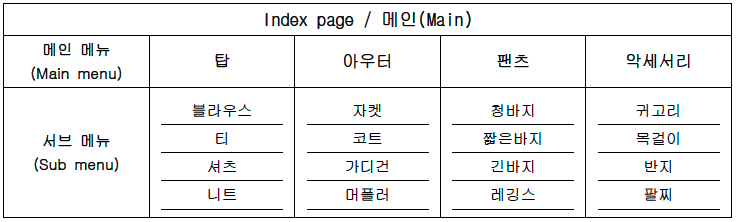
- 사이트맵

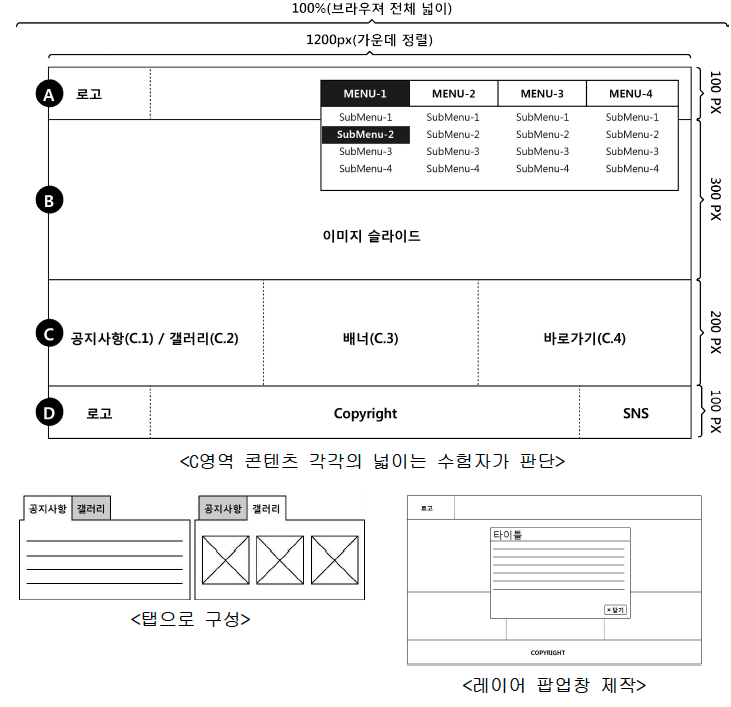
- 와이어프레임

2.2. 레퍼런스 사이트 선정
레퍼런스란 참고할 만한 사이트를 말한다.
지디웹 : https://gdweb.co.kr/
- 무에서 유를 창조하기 어렵기 때문에 레퍼런스 사이트를 선정해 기획 및 디자인을 진행하는 것이 좋다.
- 레퍼런스 사이트를 선정할 때는 타겟, 컬러, 레이아웃 등을 고려해야 한다.
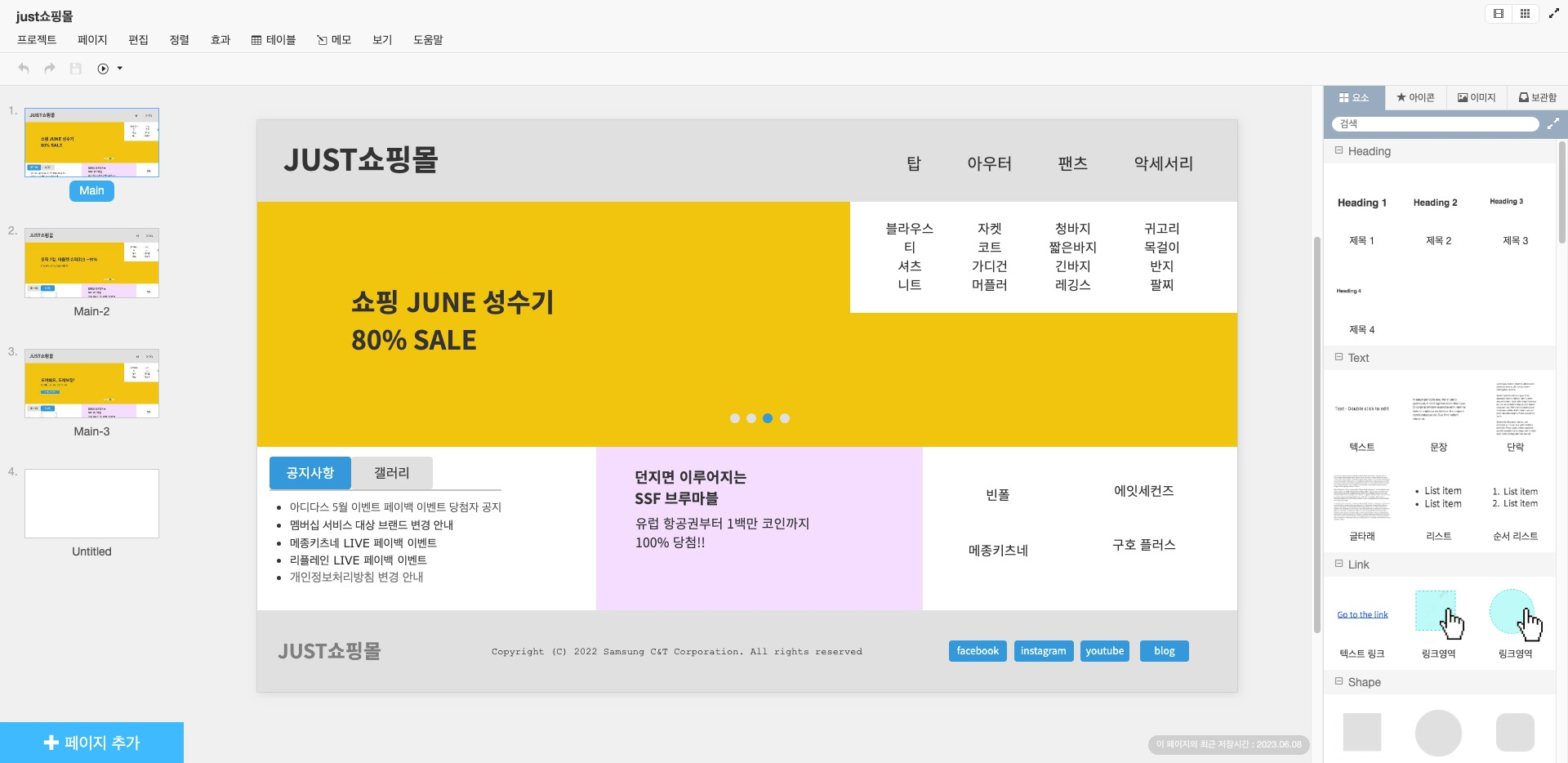
2.3. 기획서
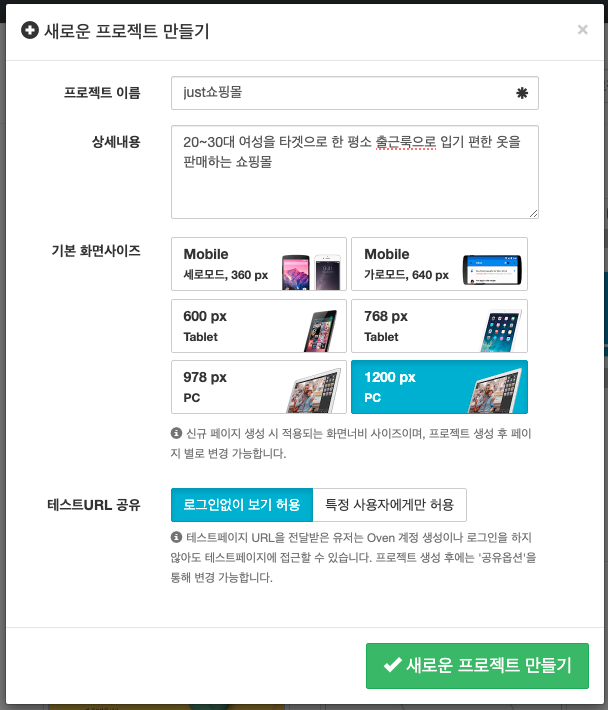
- 레퍼런스 사이트, 요구사항을 바탕으로 카카오 오븐을 이용해 기획서를 작성해 보려고 한다.
- 카카오 오븐 : https://ovenapp.io/
- 새로운 프로젝트 만들기 -> PC(1200px) 선택

- 위 와이어프레임을 참고해 아래 그림과 같이 기획서를 작성해 보았다.
- 메인 슬라이드 3개 (페이지 별로 다른 내용)
- 공지사항 글 목록 5개
- 갤러리 이미지 3개 (2번째 페이지에 추가)
- 상품 배너
- 바로가기 4개

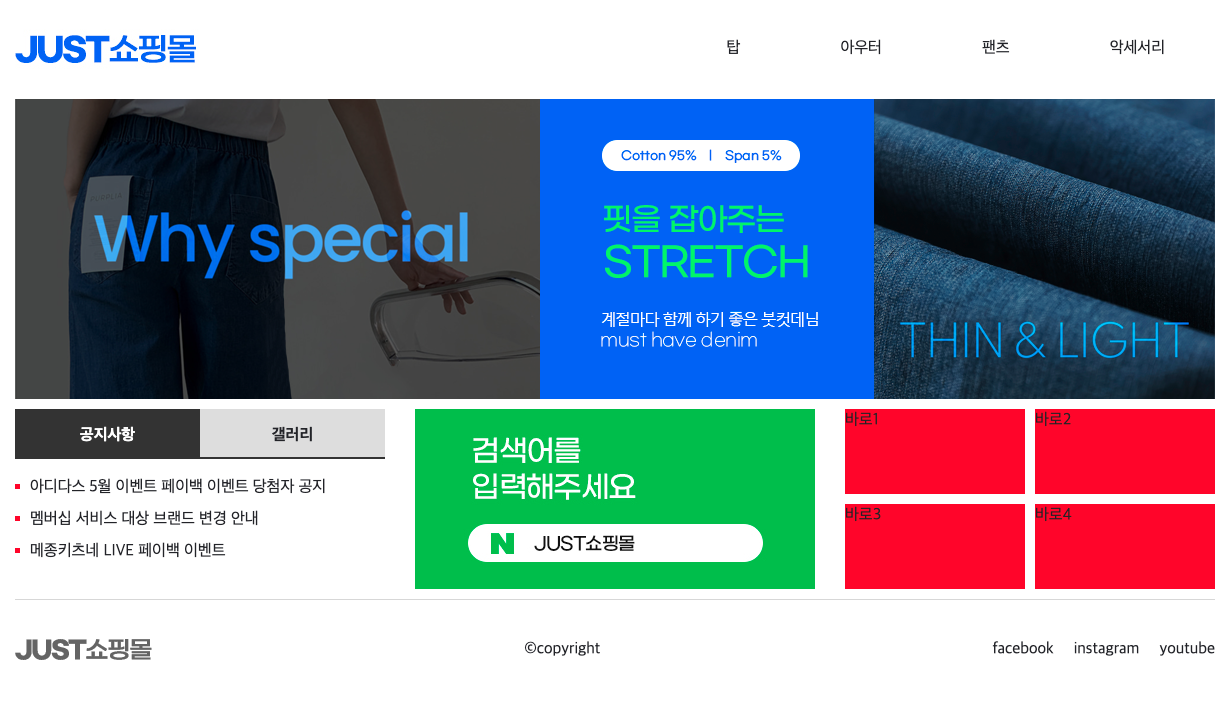
2.4. 디자인
위 기획서를 바탕으로 디자인을 작업하려고 한다.
디자인 작업시 그리드 시스템을 사용해 작업해야 한다.
- 그리드 시스템 : https://oddcode.tistory.com/90
- 새 프로젝트 만들기 -> 웹 1280px 선택

'Design' 카테고리의 다른 글
| 모바일 UI·UX 디자인 가이드라인 (0) | 2023.09.11 |
|---|---|
| 썸네일 스케치하기 (0) | 2020.10.15 |
| 해상도, RGB 컬러 이해하기 (0) | 2020.10.05 |
| 신사임당 쇼핑몰 (1) | 2020.08.28 |
| 그리드 시스템 (0) | 2020.07.24 |