react build 후 배포하기
1. build
- 웹브라우저는 html, css, javascript만 이해할 수 있다.
- react는 jsx로 작성되어 있기 때문에 브라우저가 이해할 수 없다.
- build란 개발자가 작성한 코드를 브라우저가 이해할 수 있는 번역된 코드로 변환하는 것을 말한다.
$ npm run build
$ yarn build2. gh-pages 설치
- gh-pages는 GitHub에서 제공하는 호스팅 서비스로 GitHub 저장소에 정적 파일을 업로드하여 배포할 수 있다.
$ npm install gh-pages
$ yarn add gh-pages- package.json 파일 수정
{
"homepage": "https://[사용자 이름].github.io/[저장소 이름]",
// "homepage": "https://oddodd.io/dashboard",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
}- Router를 사용하는 경우
GitHub Pages로 배포한 React 애플리케이션에서 react-router-dom을 사용할 때 발생하는 404 에러는 GitHub Pages가 SPA(Single Page Application)의 라우팅 방식을 직접 지원하지 않기 때문입니다. 기본적으로 GitHub Pages는 서버에서의 동적 라우팅을 처리할 수 없으며, 모든 라우트에 대해 실제 파일 경로를 기대합니다.
이 문제를 해결하는 가장 일반적인 방법 중 하나는 react-router-dom의 BrowserRouter 대신 HashRouter를 사용하는 것입니다. HashRouter는 URL의 해시(#) 부분을 사용하여 프런트엔드에서 라우팅을 처리하므로 서버에게 특정 파일을 요청하지 않습니다. 따라서, GitHub Pages 같은 정적 파일 서버에서도 잘 작동합니다.
import { HashRouter as Router, Route } from 'react-router-dom'
function App() {
return <Router basename="/">{/* 여기에 라우트 설정 */}</Router>
}- 배포
$ npm run deloy
$ yarn deploy- 배포 후 GitHub 저장소에 gh-pages 브랜치가 생성되고 정적 파일이 업로드 된다.
3. netlify 배포
Netlify는 웹 개발자들을 위한 클라우드 컴퓨팅 서비스입니다. 주로 정적 사이트의 배포와 호스팅에 사용된다.
https://www.netlify.com/. 사이트 접속 후 GitHub 계정으로 로그인


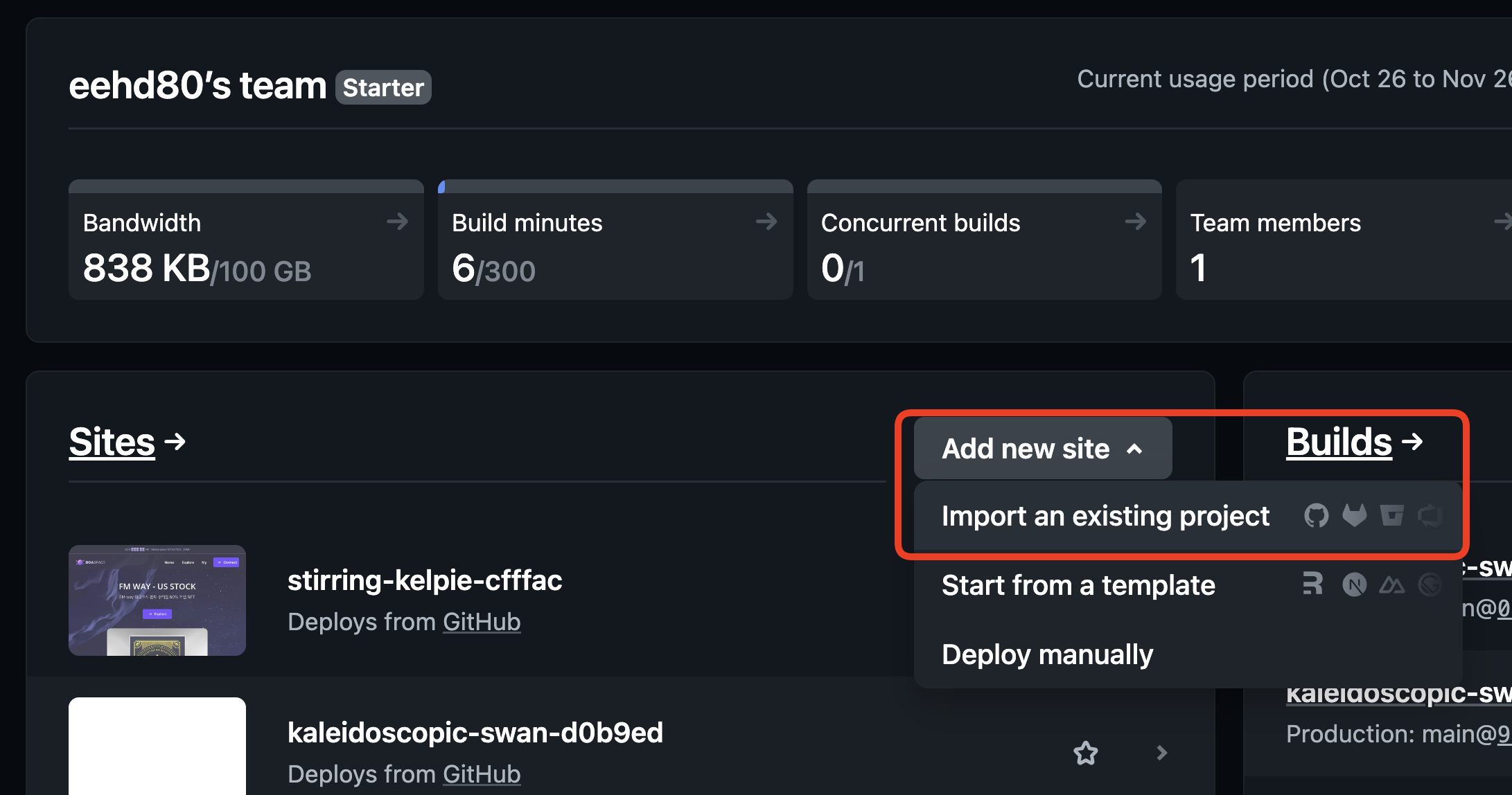
- Add new site 버튼 클릭

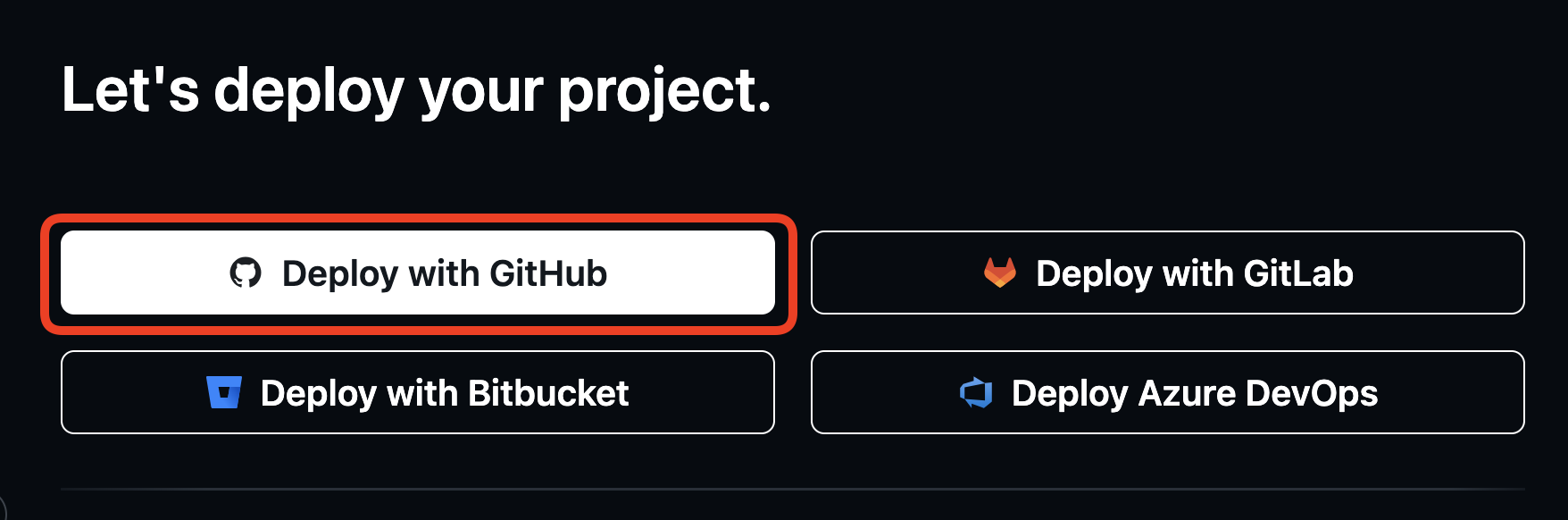
- Deploy with GitHub 버튼 클릭

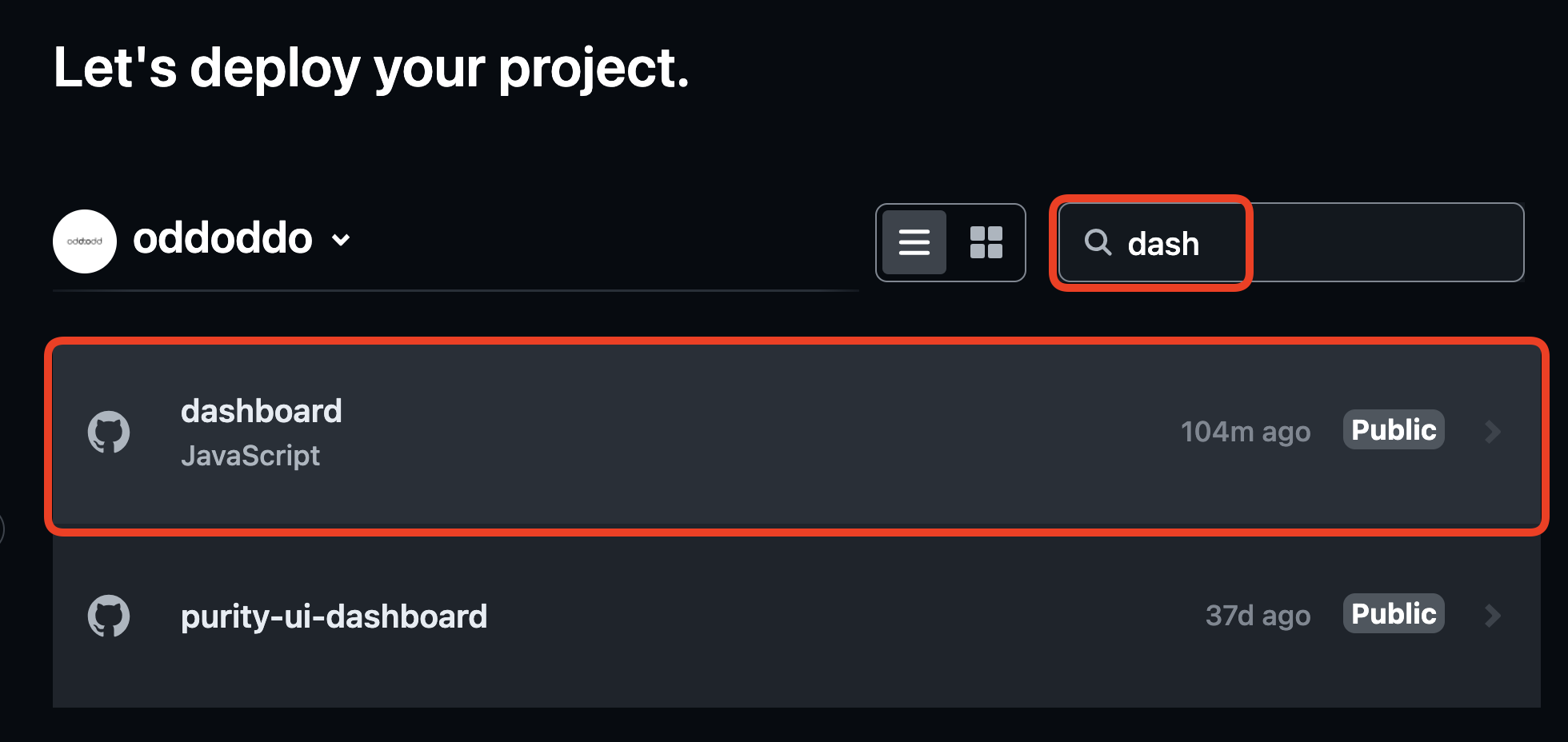
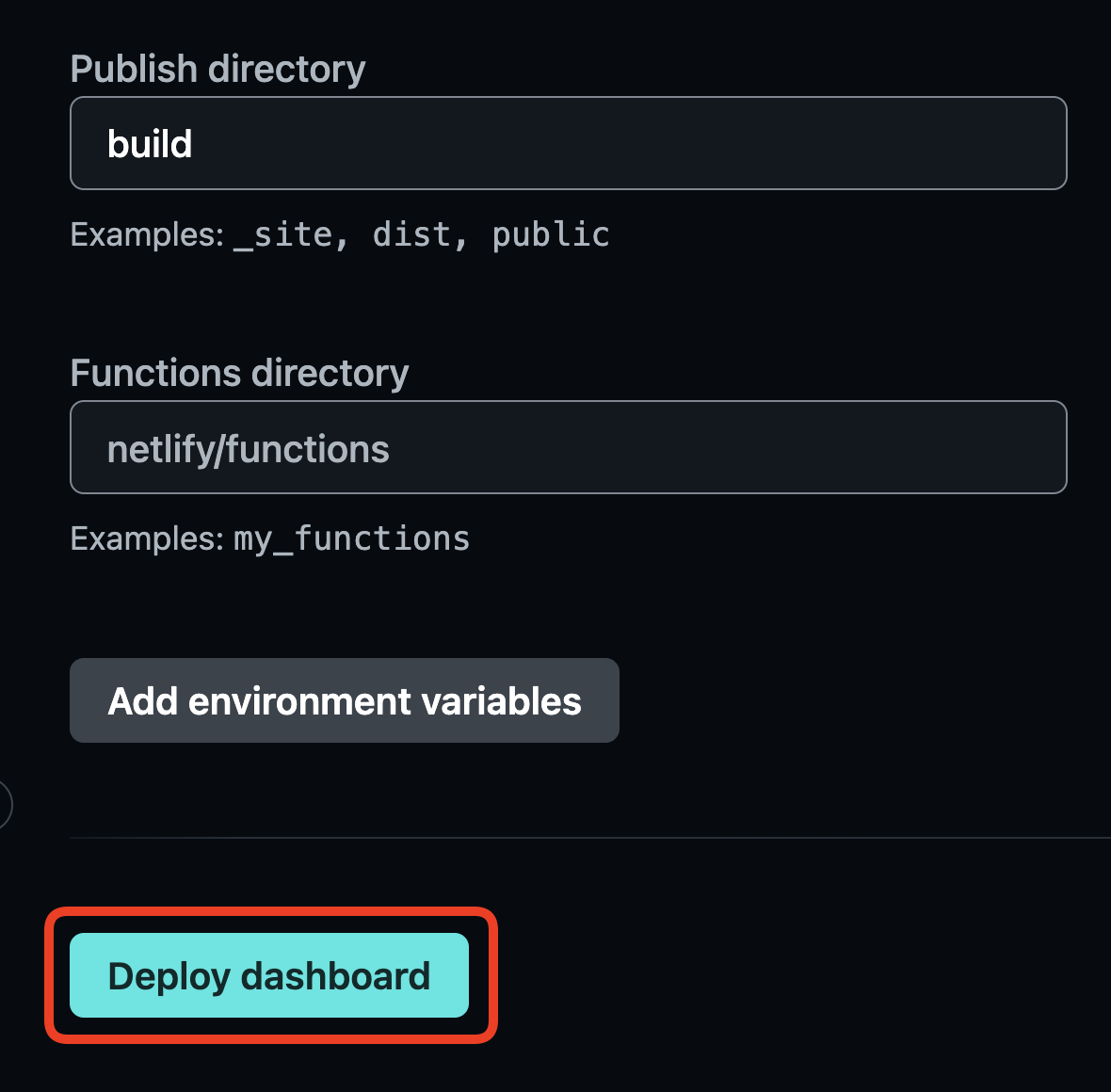
- GitHub에서 배포할 저장소 선택 후 Deploy site 버튼 클릭


'Front > React' 카테고리의 다른 글
| React(리액트) 기본 기능 정리 (1) | 2024.02.29 |
|---|---|
| API 통신 - react 배우기 (0) | 2023.11.16 |
| React Library (0) | 2023.11.06 |
| Framer Motion - 리액트 라이브러리, 애니메이션 구현 (0) | 2023.11.04 |
| 상태(State) - React 배우기 (0) | 2023.10.31 |