
1. 모듈(Module)이란?
- 프로그램을 기능별 단위로 분리한 코드 모음
- 함수, 변수, 객체 등을 포함
- 하나의
.js파일이 하나의 모듈
- 모듈의 장점
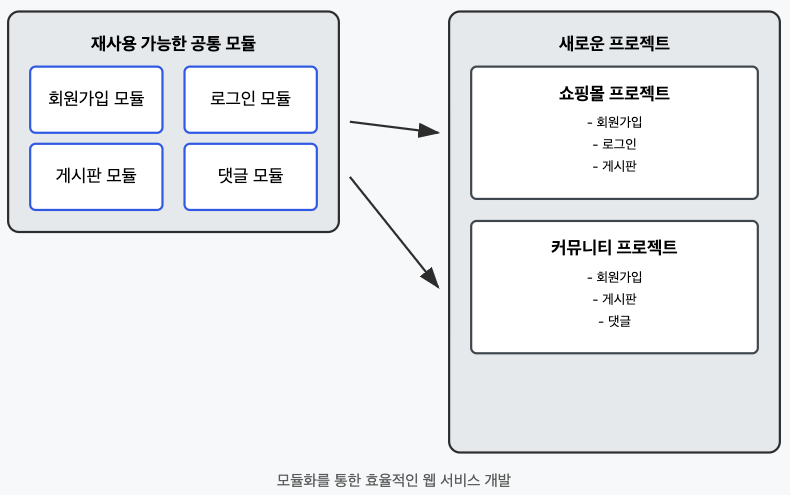
- 재사용성: 한 번 만든 모듈을 여러 프로젝트에서 재사용
- 유지보수: 기능별로 분리되어 있어 관리가 용이
- 캡슐화: 관련 코드를 하나의 단위로 묶어서 관리
- 의존성 관리: 필요한 기능만 선택적으로 가져와 사용
- 대표적인 웹서비스 공통 모듈 예시
- 회원가입 모듈
- 로그인 모듈
- 게시판 모듈
- 댓글 모듈
- 모듈 사용법
모듈 내보내기 (Export)
// module.js
const greeting = 'Hello, Module!';
const sayHi = () => console.log(greeting);
// module.exports = { 내보낼 내용 }
module.exports = {
greeting,
sayHi
};모듈 가져오기 (Import)
// main.js
// require('가져올 파일 경로')
const myModule = require('./module');
console.log(myModule.greeting); // Hello, Module!
myModule.sayHi(); // Hello, Module!실행
# node 파일 이름
$ node main.js- 모듈 사용 시나리오
프로젝트/
├── modules/
│ ├── auth.js (인증 관련 모듈)
│ ├── board.js (게시판 관련 모듈)
│ └── comment.js (댓글 관련 모듈)
└── app.js (메인 애플리케이션)2. 모듈의 종류
위에서 설명한 모듈처럼 require, exports를 통해 원하는 모듈을 개인적으로 만들어 사용해도 되지만, Node.js에서는 이미 많은 모듈들이 내장되어 있고 npm을 통해 다른 모듈들을 설치하여 사용할 수 있다.
- 기본(코어)모듈 : Node.js 설치 시 기본적으로 제공되는 모듈
- 외부 모듈(서드 파티 모듈) : npm을 통해 설치한 모듈
- 전역 객체(Global Object)
Node.js에서는 전역 객체를 사용할 수 있다. 전역 객체는 모든 모듈에서 사용할 수 있는 객체로, global이라는 이름으로 사용할 수 있다.
// global 객체 사용
global.console.log('Hello, Global Object!');require(), setTimeout(), console.log() 등의 함수들도 전역 객체에 해당하며 앞에 global을 붙이지 않아도 사용할 수 있다.
- 기본(코어)모듈
Node.js에서 기본적으로 제공하는 모듈로, 별도의 설치 없이 바로 사용할 수 있다.
- fs (File System) : 파일 시스템 관련 기능
- http : 웹 서버 생성 및 요청, 응답 처리
- os (Operating System) : 운영체제 정보
- path : 파일 경로 관련 기능
- url : URL 처리 기능
- util : 각종 편의 기능
- 외부 모듈(서드 파티 모듈)
npm(Node Package Manager)을 통해 설치한 모듈로, 다른 개발자들이 만든 모듈을 사용할 수 있다.
- express : 웹 프레임워크
- mongoose : MongoDB ODM(Object Data Modeling)
- nodemailer : 이메일 전송
- socket.io : 웹 소켓 통신
- request : HTTP 요청
- cheerio : 웹 스크래핑
3. ES Modules의 사용
- 최신 JavaScript에서 도입된 표준 모듈 시스템으로, 주로 웹 개발에서 사용된다.
.mjs' 확장자를 사용하거나, package.json 파일에"type": "module"`을 추가하여 사용한다.
// module.js
export default function hello() {
console.log('hello');
}// main.js
// import 모듈명 from '모듈의 경로';
import hello from './module.js';
hello(); // hello모듈의 내보내기(export), 가져오기(import)
- 모듈을 내보내기 위해서는 export 키워드를 사용한다.
- 모듈을 가져오기 위해서는 import 키워드를 사용한다.
// module.js
// 기본(default) 내보내기
export default 123;
// 이름 붙여서 내보내기
export const str = 'abc'; // 문자열
export const arr = []; // 배열
export const obj = () => {}; // 화살표 함수
export function obj() {} // 일반 함수// main.js
// 기본(default) 가져오기
// import 모듈명 from '모듈의 경로';
import num from './module.js';
// 이름 붙여서 가져오기
// import { 이름 } from '모듈의 경로';
import { str as xyz, arr, obj } from './module.js';
console.log(num); // 123
console.log(xyz); // abc (str을 xyz로 가져옴)
console.log(arr); // []
console.log(obj); // [Function: obj]- 모든 내용을 가져오기
// main.js
// 모든 내용 가져오기
// import * as 모듈명 from '모듈의 경로';
import * as abc from './module.js';
console.log(abc); // { default: 123, str: 'abc', arr: [], obj: [Function: obj] }모듈을 한번에 가져와 사용하기
// a.js
export const a = () => 123;// b.js
export const b = () => 456;// main.js
import { a } from './a.js';
import { b } from './b.js';
console.log(a()); // 123
console.log(b()); // 456- 위와 같이 모듈을 가져오는 것은 번거롭다.
- 모듈을 한번에 가져오기 위해서는 index.js 파일을 만들어 사용한다.
// index.js
export { a } from './a.js';
export { b } from './b.js';// main.js
import { a, b } from './index.js';
console.log(a()); // 123
console.log(b()); // 456React에서의 모듈 사용
- React에서는 컴포넌트를 모듈로 사용한다.
- 컴포넌트를 내보내기, 가져오기하여 사용한다.
// Button.js
import React from 'react';
const Button = () => {
return <button>Button</button>;
};
export default Button;// App.js
import React from 'react';
import Button from './Button';
const App = () => {
return (
<div>
<h1>App</h1>
<Button />
</div>
);
};
export default App;// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));'Front > Node.js' 카테고리의 다른 글
| 프론트엔드 개발자를 위한 MongoDB & Mongoose 가이드 (0) | 2024.12.26 |
|---|---|
| 프론트엔드 개발자를 위한 데이터베이스 초보자 가이드 (1) | 2024.12.26 |
| 자바스크립트 비동기 처리 (2) | 2024.12.25 |
| next.js로 CRUD API 서버 만들기 (1) | 2024.12.09 |
| node.js로 API 통신 구현하기 (0) | 2024.12.09 |