
div {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
모든 HTML 요소는 상자로 간주 될 수 있습니다. CSS에서 "상자 모델"이라는 용어는 디자인과 레이아웃에 대해 이야기 할 때 사용됩니다.
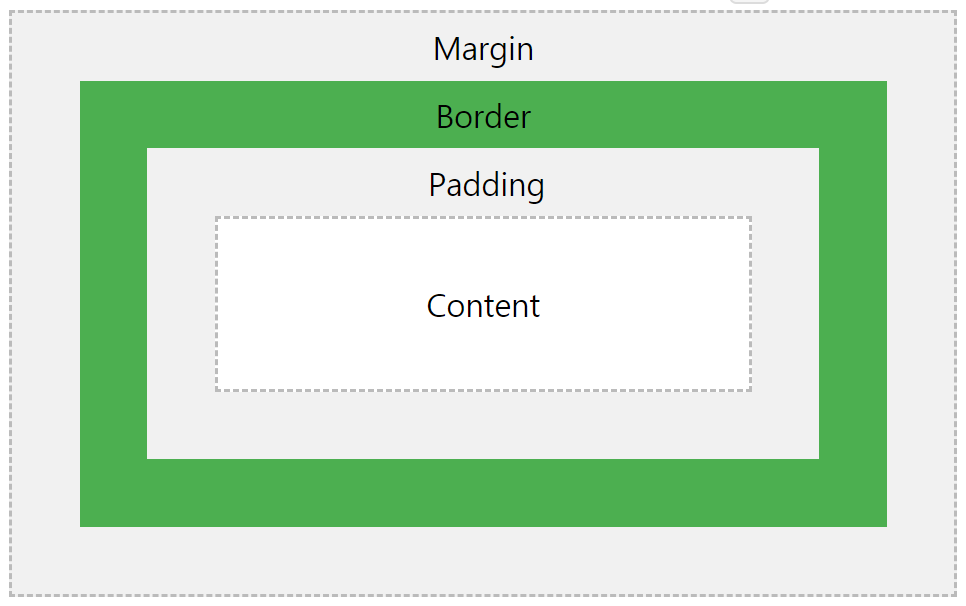
CSS 상자 모델은 본질적으로 모든 HTML 요소를 둘러싸는 상자입니다. 여백, 테두리, 패딩 및 실제 내용으로 구성됩니다. 아래 이미지는 박스 모델을 보여줍니다.
요소의 너비와 높이
모든 브라우저에서 요소의 너비와 높이를 올바르게 설정하려면 상자 모델의 작동 방식을 알아야합니다.
중요 사항 : CSS를 사용하여 요소의 너비 및 높이 특성을 설정하는 경우 컨텐츠 영역 의 너비 및 높이 만 설정하면 됩니다. 요소의 전체 크기를 계산하려면 안쪽 여백, 테두리 및 여백도 추가해야합니다.
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}<div> 요소는 총 너비가 350px입니다.
계산은 다음과 같습니다.
320px (너비)
+ 20px (왼쪽 + 오른쪽 패딩)
+ 10px (왼쪽 + 오른쪽 테두리)
+ 0px (왼쪽 + 오른쪽 여백)
= 350px요소의 총 너비는 다음과 같이 계산해야합니다.
총 요소 너비 = 너비 + 왼쪽 여백 + 오른쪽 여백 + 왼쪽 테두리 + 오른쪽 테두리 + 왼쪽 여백 + 오른쪽 여백
요소의 총 높이는 다음과 같이 계산해야합니다.
총 요소 높이 = 높이 + 위쪽 패딩 + 아래쪽 패딩 + 위쪽 테두리 + 아래쪽 테두리 + 위쪽 여백 + 아래쪽 여백
'Publishing > CSS3' 카테고리의 다른 글
| CSS 2D Transforms (0) | 2020.02.26 |
|---|---|
| CSS Layout - Overflow (2) | 2020.02.25 |
| CSS Padding (2) | 2020.02.25 |
| CSS Margins (0) | 2020.02.25 |
| CSS width/height (0) | 2020.02.24 |