https://space.malangmalang.com/open?fileId=m:0:696672933&lang=ko
웹디자인기능사 실기
한컴스페이스로 공유함
space.malangmalang.com
웹디자인기능사 실기자료입니다.
JUST 쇼핑몰 메인을 HTML5, CSS, jQuery를 이용해 4시간 안에 제작하여 제출하면 됩니다.
HTML 1시간 / CSS 1시간30분 / JS 1시간으로 시간 분배해서 연습하시면 좋을 듯합니다.
아래 기획서를 보고 중요한 부분을 체크하고 시작하세요.
중요(★★★★★) 체크 포인트
- 시험시간 내에 웹페이지를 제작 후 5MB 용량이 초과되지 않게 저장 후 제출한다.
- images(폴더) / script(폴더) / css(폴더)를 만들어 index.html, css, js 파일을 각 폴더에 제작한다.
- 웹페이지 코딩은 HTML5 기준 웹 표준을 준수한다.
- CSS, Javascript는 별도의 파일로 제작하여 링크(External)로 연결한다.
- 웹페이지의 전체 레이아웃은 Table 태그 사용이 아닌 CSS를 통한 레이아웃으로 작업한다.
- 제작된 사이트 메인페이지 레이아웃, 구성요소의 크기 및 위치 등은 최신버전의 Internet Explorer와 Google Chrome에서 동일하게 표시되어야 한다.
- slide는 Javascript(jQuery 포함), CSS 중 하나 이상의 방법을 이용하여 제작해야 한다. (Flash 제작 실격)
또 중요(★★★★) 체크 포인트
- HTML, CSS의 charset은 utf-8로 해야 한다.
- HTML, CSS 유효성검사(W3C validator)에서 오류(error)가 없도록 코딩한다.
- Javascript 코드는 Chrome에 내장된 개발도구의 Console 탭에서 오류(error)가 없도록 코딩한다.
- 모든 이미지에는 이미지에 대한 대체 텍스트를 표현할 수 있는 alt 속성이 있어야 한다.
- 상호작용이 필요한 모든 콘텐츠는 임시링크에 ‘#’을 입력하고 tab 키로 이동 선택할 수 있어야 한다.
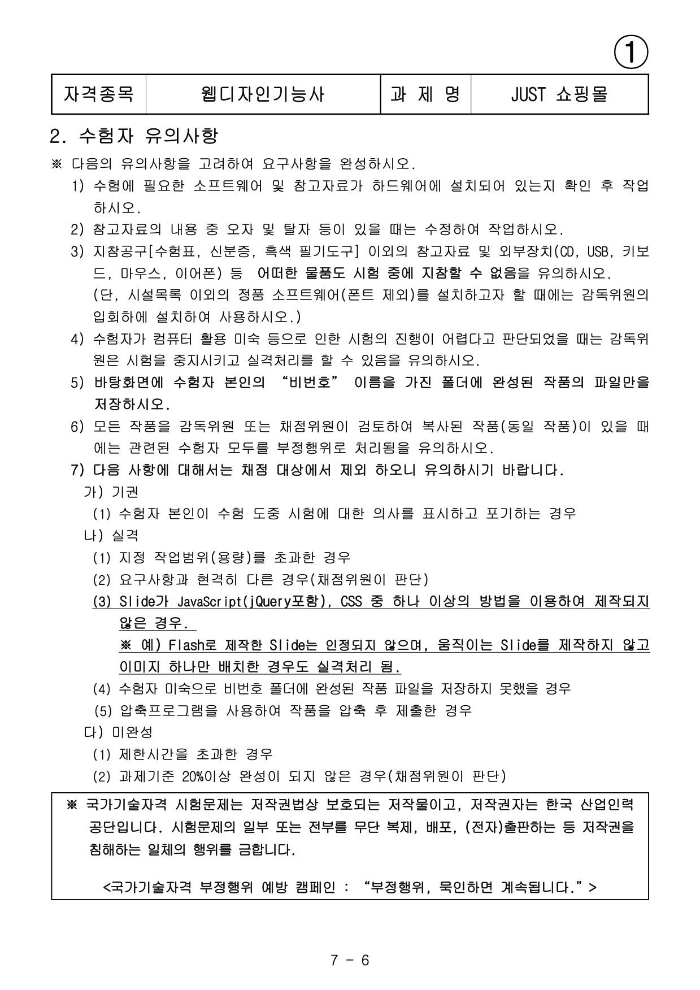
실격처리 기준
- 지정 작업범위(용량)를 초과한 경우
- 요구사항과 현격히 다른 경우 (채점위원이 판단)
- Slide가 Javascript(jQuery 포함), CSS 중 하나 이상의 방법을 이용하여 제작되지 않은 경우
예) Flash로 제작한 Slide는 인정되지 않으며, 움직이는 Slide를 제작하지 않고 이미지 하나만 배치한 경우도 실격처리 됨.
- 수험자 미숙으로 비번호 폴더에 완성된 작품 파일을 저장하지 못했을 경우
- 암축프로그램을 사용하여 작품을 암축 후 제출한 경우







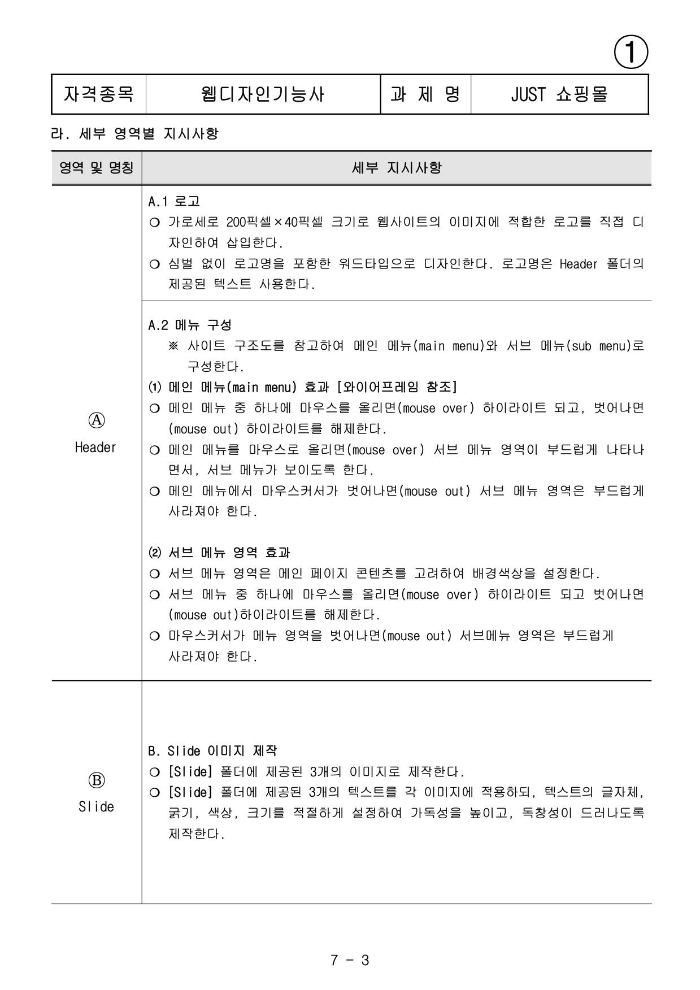
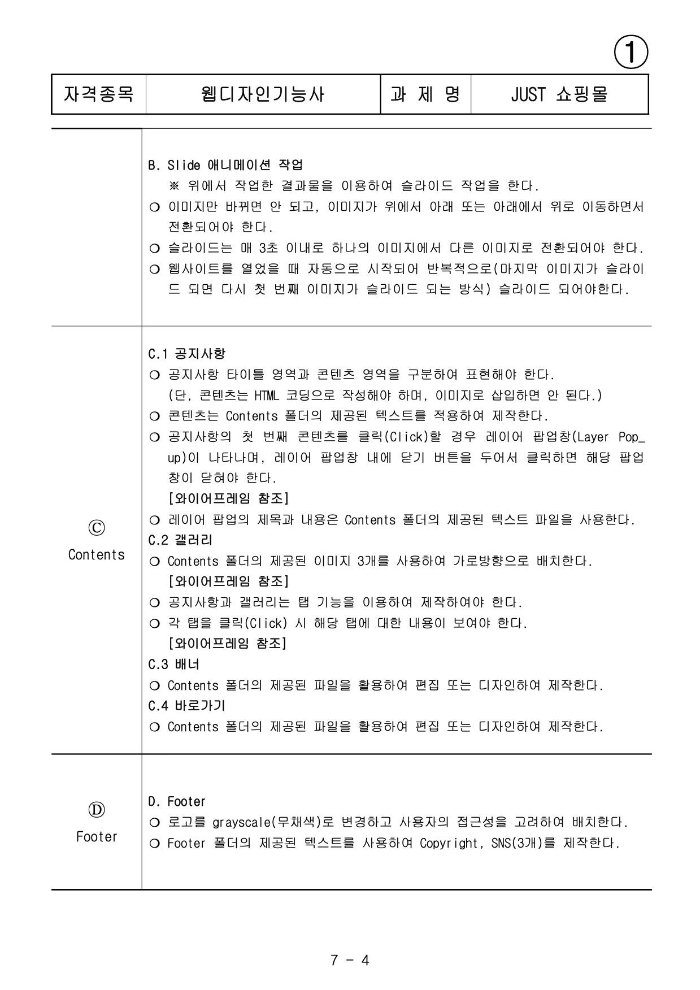
실기 시험 시 아래 자료를 바탕으로 사이트 제작합니다.
같이 주의사항을 살펴보겠습니다.
'Skill > 웹디자인기능사' 카테고리의 다른 글
| 06- [웹디자인기능사] CSS 제작하기 (0) | 2020.09.18 |
|---|---|
| 03- 웹디자인기능사 설치 프로그램 (0) | 2020.03.18 |
| 05- [웹디자인기능사] HTML 제작하기 (1) | 2020.03.10 |
| 01- [웹디자인기능사] 필기, 실기 기출문제 (1) | 2020.03.06 |
| 2020년 웹디자인 기능사(큐넷), GTQ(KPC자격) 일정 (2) | 2020.02.06 |