반응형
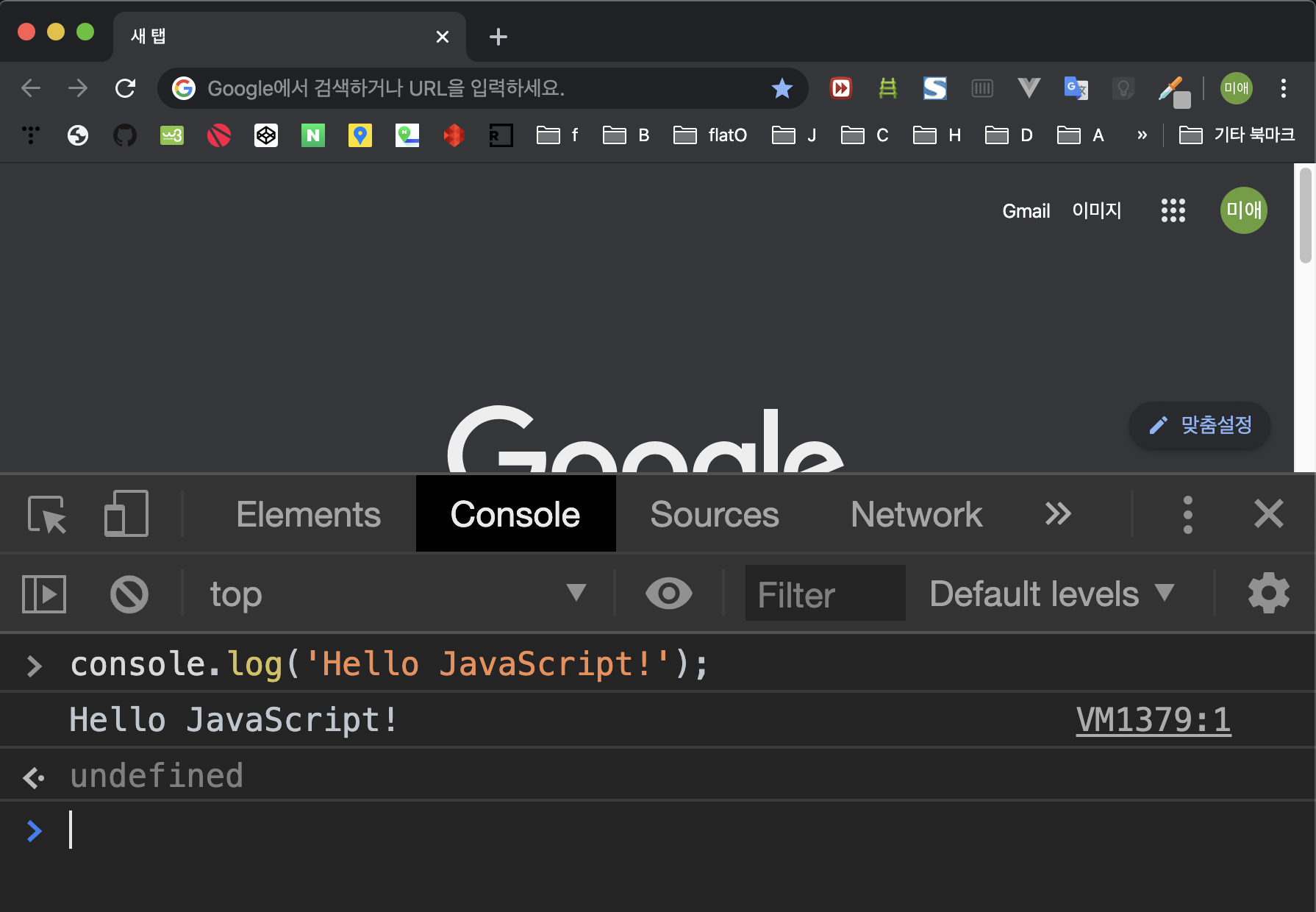
크롬브라우저를 열어 개발자모드를 엽니다.
개발자 도구는 윈도우 Ctrl + Shift + I 또는 macOS Command + Option + I 키를 눌러서 열 수 있습니다.
크롬 개발자 도구에서 Console 탭을 열고 입력창에 아래 코드를 입력하세요.
console.log 는 콘솔에 특정 내용을 출력하라는 것을 의미합니다.
console.log('Hello JavaScript!');
이번에는 다음 코드를 입력해보세요.
console.log(1 + 2 + 3);우리는 Javascritp를 통해 연산을 할 수도 있습니다.
지금부터는 CodeSandbox 사이트에서 코드를 작성해보겠습니다.
CodeSandbox: Online IDE for Rapid Web Development
CodeSandbox is an online code editor and prototyping tool that makes creating and sharing web apps faster
codesandbox.io
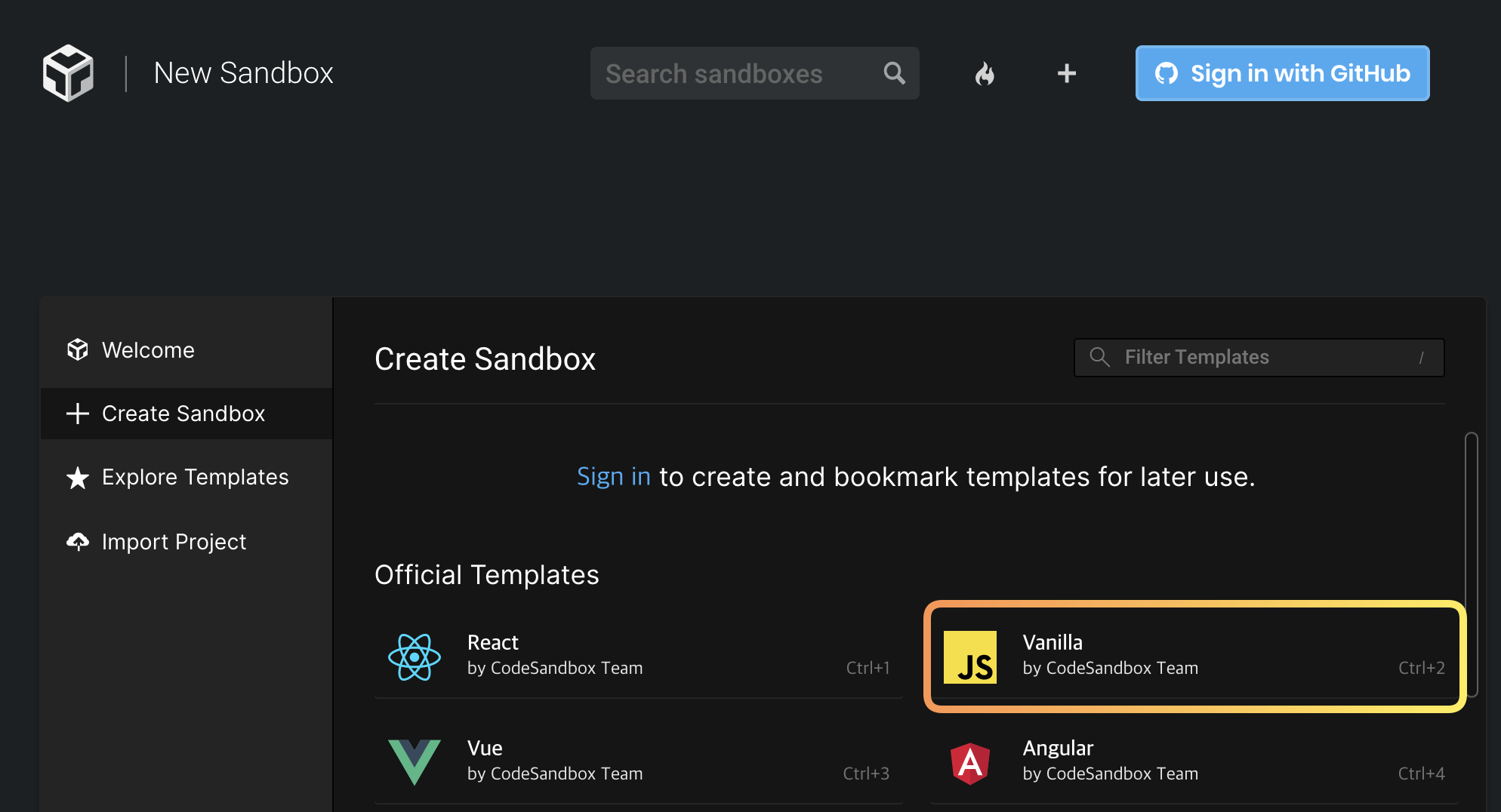
Create Sandbox를 클릭합니다.

Vanilla 를 선택합니다.

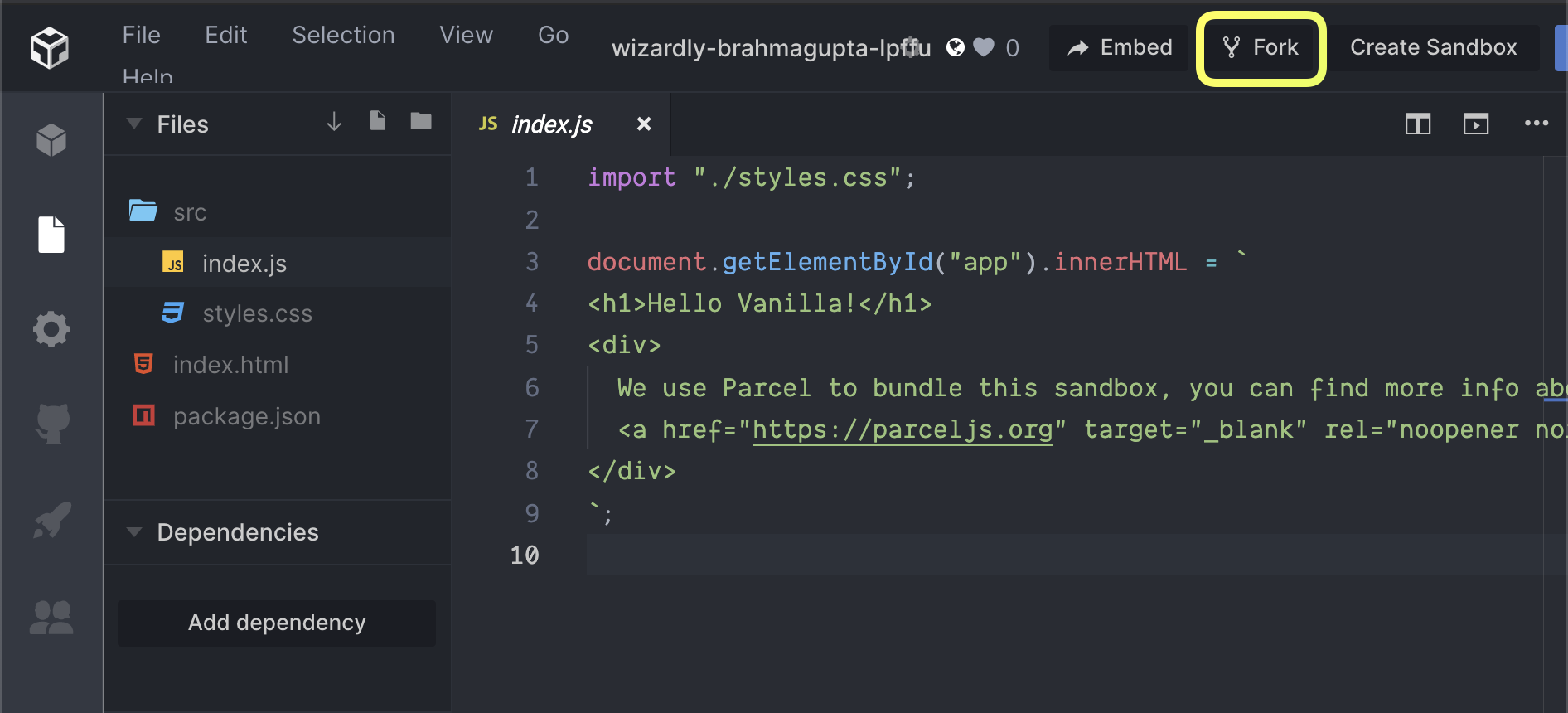
Fork를 클릭합니다.

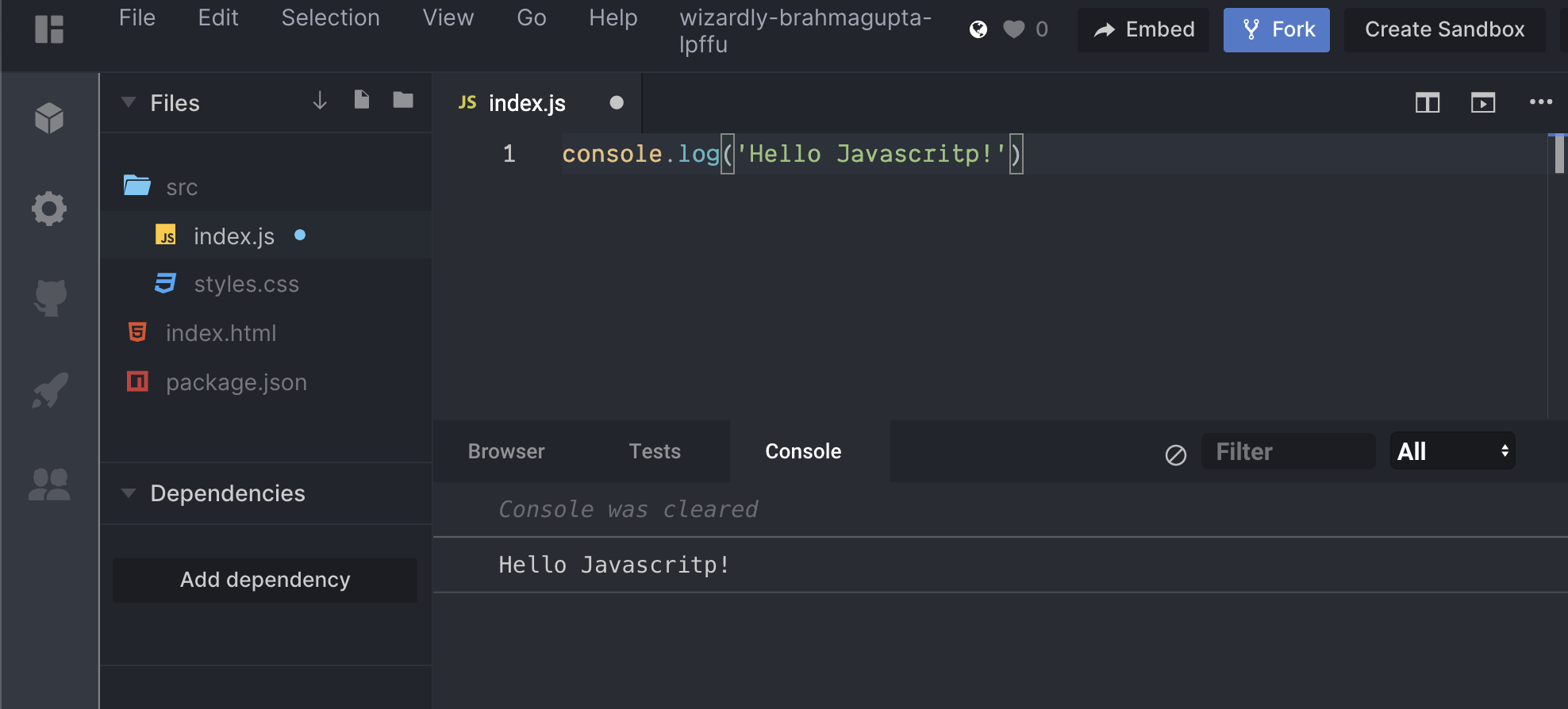
하단의 Console 버튼을 눌러 창을 열어줍니다.

index.js 파일에 console.log('Hello Javascritp!')를 입력해보세요.

반응형
'Front > Javascript' 카테고리의 다른 글
| 02. 변수와 상수 (0) | 2020.08.17 |
|---|---|
| 01. Hello JavaScript! (0) | 2020.08.17 |
| 연산자 (0) | 2020.04.01 |
| 변수와 상수 (0) | 2020.04.01 |
| JavaScript 입문 (0) | 2020.03.14 |