jQuery란?
jQuery의 목적은 웹 사이트에서 JavaScript를 훨씬 쉽게 사용할 수 있도록하는 것입니다.
여러 줄의 자바스크립트로 처리해야 할 작업을 한줄로 처리할 수 있도록 합니다.
예를 들어 폰트 사이즈를 35px로 변경하는 스크립트를 작성하려고 한다면...
jQuery를 이용하면 훨씬 쉽게 작성할 수 있습니다.
javascript
document.getElementById("demo").style.fontSize = "35px";jQuery
$("#demo").css("font-size", "35px");
웹페이지에 jQuery 추가
jQuery를 사용하려면 jQuery 라이브러리가 필요합니다. 아래의 2가지 방법으로 연결하여 사용할 수 있습니다.
1. jQuery 다운로드
아래 사이트에 접속해 jQuery를 다운 받을 수 있다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
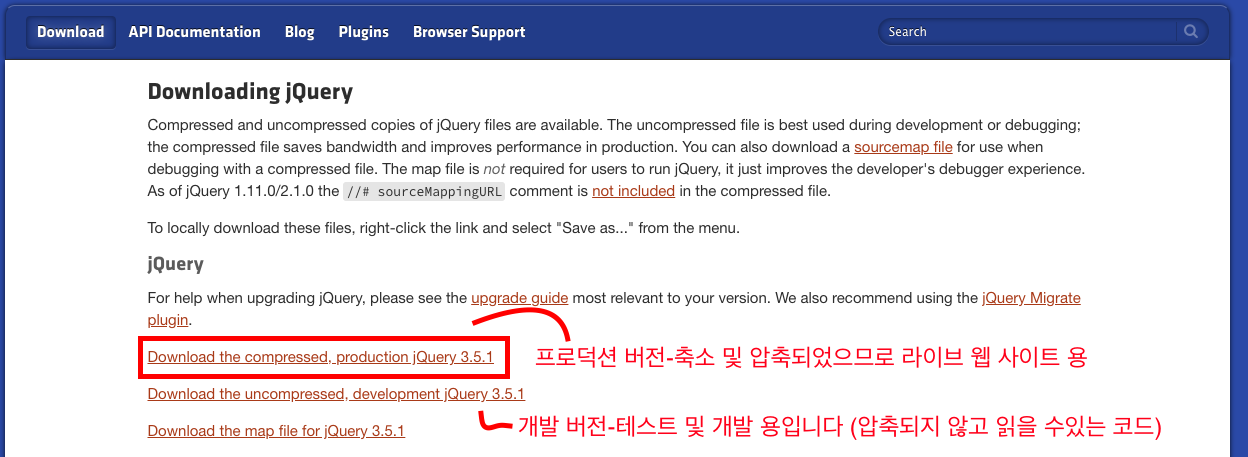
1-1. Download jQuery를 누른다.

1-2. 프로덕션 버전을 다운 받는다.
- 오른쪽 클릭 후 다른이름으로 링크 저장

1-3. jQuery 라이브러리는 단일 자바 스크립트 파일이며 HTML <script>태그로 연결합니다.
<head>
<script src="./js/jquery-3.5.1.min.js"></script>
</head>
2. jQuery CDN
2-1. Query를 직접 다운로드하고 호스팅하지 않으려면 CDN (Content Delivery Network)에서 포함 할 수 있습니다.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
Google에서 호스팅 된 jQuery를 사용할 때의 한 가지 큰 이점 :
많은 사용자가 이미 다른 사이트를 방문 할 때 Google에서 jQuery를 다운로드했습니다. 결과적으로 사이트를 방문 할 때 캐시에서로드되므로로드 시간이 빨라집니다. 또한 대부분의 CDN은 사용자가 파일을 요청하면 가장 가까운 서버에서 제공되므로 로딩 시간이 빨라집니다.
jQuery 구문
jQuery 구문은 HTML 요소 를 선택 하고 요소에 대한 일부 작업 을 수행 하기 쉽게 제작되었습니다.
아래는 jQuey의 기본 구문입니다.
$( selector )$(this).hide() // 현재 요소를 숨깁니다.
$("p").hide() // 모든 <p> 요소를 숨깁니다.
$(".test").hide() // class="test"인 요소를 숨깁니다.
$("#test").hide() // id="test"인 요소를 숨깁니다.
문서 준비 이벤트
jQuery를 작성하기 전 준비 이벤트 구문을 작성해야 합니다.
아래 2개의 스크립트는 같은 역할을 하는 구문입니다. 선호하는 구문을 사용하시면 됩니다.
준비 이벤트
$(document).ready(function(){
// jQuery methods go here...
});짧은 준비 이벤트
$(function(){
// jQuery methods go here...
});
이는 문서로드가 완료되기 전에 (준비 됨) jQuery 코드가 실행되는 것을 방지하기위한 것입니다.
문서가 완전히 로드되고 준비 될 때까지 기다렸다가 jQuery 실행되어야 합니다.
문서가 완전히 로드되기 전에 메서드가 실행되면 아래와 같은 오류가 발생할 수 있습니다.
- 아직 생성되지 않은 요소를 숨기려고 한다.
- 아직 로드되지 않은 이미지의 크기를 가져 오려고 한다.
External js
웹 사이트에 많은 페이지가 포함되어 있고 jQuery 함수를 쉽게 유지 관리하려면 jQuery 함수를 별도의 .js 파일에 넣는게 좋습니다.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="my_jquery_functions.js"></script>
</head>jQuery를 테스트 할 때 함수는 <head> 섹션에 직접 추가할 수도 있습니다.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function(){
// jQuery methods go here...
})
</script>
</head>
'Front > jQuery' 카테고리의 다른 글
| 06. jQuery Effects (0) | 2020.08.28 |
|---|---|
| 05. jQuery Event Methods (0) | 2020.08.28 |
| 04. jQuery HTML Dimensions (0) | 2020.08.28 |
| 03. jQuery HTML (0) | 2020.08.20 |
| 02. jQuery Selectors (0) | 2020.08.20 |